最近、プログラミングの世界ではAIの活躍が目覚ましいですよね。
ChatGPTやGeminiのようなAIに簡単な指示を出すだけでコードが作れるようになり、「プログラミングってこんなに手軽になったんだ!」と感じている方も多いはずです。
もしあなたがこれからプログラミングをもっと本格的に学んでみたい、あるいは「プログラミングってどんな感じなんだろう?」って気軽に体験してみたいと思っているなら、ぜひ使ってみてほしい強力なツールがあります。それが、世界中のたくさんのプログラマーが使っているコードエディタ「VSCode」と、Googleが開発したすごいAIアシスタント「Gemini Code Assist」です。
この記事では、VSCodeにGemini Code Assistを入れて、AIと一緒にプログラミングを楽しむ最初の一歩を、丁寧に解説していきますね。
具体的には、こんなことを順番に見ていきましょう!
- そもそもGemini Code Assistって何? 何ができるの?
- 料金について:無料でどこまで使えるの? たっぷり試せるから安心して!
- VSCodeにGemini Code Assistを導入する準備と手順
- AIと一緒に簡単なコードを書いてみる体験
- AIを上手に使うためのコツと、その先のプログラミング学習について
この記事を最後まで読んで、AIという最高のパートナーと一緒に、プログラミングの楽しい世界へ飛び込むイメージをつかんでくれたら嬉しいです。
さあ、始めましょう!
Gemini Code Assistって、いったい何?どんなことができるの?
まず、「Gemini Code Assistって何?」っていうところから見ていきましょう。
難しく考えなくて大丈夫です!
Gemini Code Assistは、一言で言うとGoogleが作った「あなたのプログラミングをサポートするAIアシスタント」です。
VSCodeなどの中で動いて、あなたのプログラミング作業を色々な面でサポートしてくれます。
このGemini Code Assist(個人用)には、Googleが開発したとっても賢いAIの「Gemini 2.5」っていうのが使われています。
この賢いAIが、あなたが書いているコードを理解して、次にどんなコードを書きたいかを予測したり、あなたからの質問に答えたりしてくれるんです。
では、具体的にどんなお手伝いをしてくれるんでしょう? 主な機能はいくつかありますが、初心者の方にとって特に役立つのはこの辺でしょう。
- コードの続きを教えてくれる(コード補完)
- 日本語の指示でコードを作ってくれる(コメントからのコード生成)
- 分からないことを質問できる(チャット機能)
- 複数のファイルを使った作業も手伝ってくれる(複数ファイル対応機能)
どうでしょう? これだけでも、プログラミングのハードルがぐっと下がる気がしませんか?
Gemini Code Assistを使うことで、自分で調べる時間や悩む時間を減らし、AIがヒントやコードのひな形を提供してくれるようになります。
これは、プログラミングを学ぶ上で本当に強力な助けになるんです。
料金について:無料でどこまで使える? たっぷり試せるから安心して!
「AIって使うとお金がかかるんじゃないの?」って心配になったあなた、大丈夫です! Gemini Code Assistには、個人で使うための「無料版」がちゃんと用意されています! まずはこの無料版で十分すぎるほどGemini Code Assistの便利さを体験できるから安心してくださいね。
「AIって使うとお金がかかるんじゃないの?」と気になりますが、大丈夫です!
Googleの公式情報によると、無料版では以下の機能が利用できます。
- コード関連の機能(コード補完や生成など):
- 1日に最大6,000回、または1か月に最大180,000回
- チャット機能(AIへの質問):
- 1日に最大240回
Gemini Code Assist 公式情報
- Gemini Code Assist (Google Cloud)
- Unlock productivity with the free tier of Gemini Code Assist – Google Cloud Blog
どうでしょう、プログラミング学習を始めたばかりだったり、趣味でコードを書いたりするくらいなら、この回数は正直、使い切るのが大変なくらい多いんです! (事実上無制限!?)
毎日バリバリコードを書いて、AIに質問しまくっても、まず制限に引っかかることはないと思います。
他のAIコードアシスタント、例えばGitHub Copilotの無料プランと比べても、Gemini Code Assistの無料枠は使える回数がかなりたくさん用意されています。だから、「ちょっとだけ試したい」じゃなくて、「がっつりAIとプログラミングしてみたい!」っていう人でも、無料版で十分にその楽しさを体験できるのが、Gemini Code Assistのすごく良いところです。
まずはこの無料版で、AIとのプログラミングを思う存分楽しんでみましょう!
GitHub Copilotについては以下の記事を書いています。
よろしければご覧ください。
Gemini Code Assistでできること:初心者におすすめの機能詳細
さきほど主な機能を簡単に紹介しましたが、ここからは初心者さんが「これ、めっちゃ便利!」って感じるであろう機能を、もう少し詳しく見ていきましょう。
リアルタイムなコード補完
VSCodeでコードを書き始めると、AIが「あ、あなた、次にこういうコードを書きたいんじゃない?」って、予測してコードの候補を薄い文字で表示してくれます。
これが「コード補完」機能です。
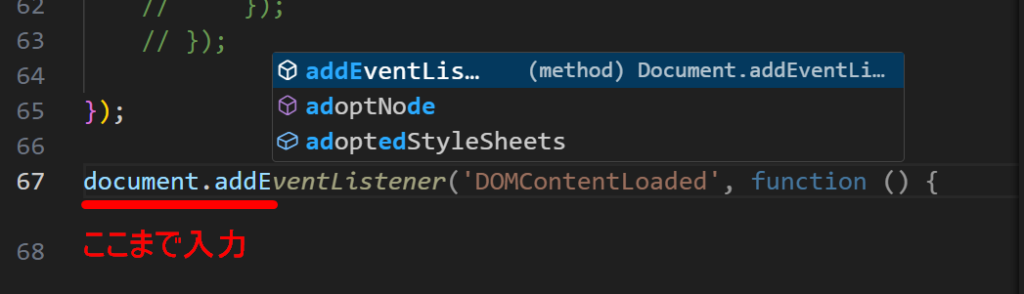
例えば、JavaScriptで「document.addE」くらいまで入力すると、以下のようにコードを補完してくれました。

「あ、そうそう!まさにこのコード書きたかった!」って思ったら、キーボードの「Tab」キーをポンッ!と押すだけで、AIが提案してくれたコードを一気に入力できちゃいます。
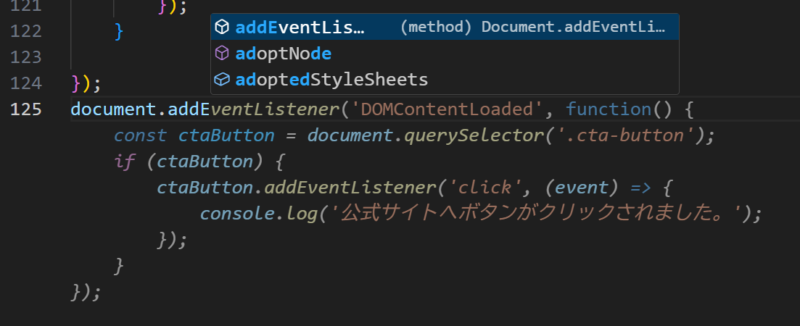
また、「document.addE」まで入力後、「Ctrl + Enter」キーを押すと、さらにその先のブロックまで提案してくれました!スゴイ!

これは、タイピングの手間を省けるだけじゃなくて、「あれ、この単語どう綴るんだっけ?」みたいな細かいことで詰まるのを防いでくれるから、初心者さんにはすごく助かる機能です。
変数や関数、HTMLのタグの名前、CSSのスタイルの名前とか、プログラミングには色々な「決まり文句」が出てくるんですが、それをいちいち覚えなくても、AIが候補を出してくれるから安心して書き進められます。
コメントからのコード生成:日本語で「おねがい!」って伝えよう
これもプログラミング初心者にとってすごく心強い機能です。
VSCodeのコードを書く画面で、日本語で「こんな機能を実現したいな」「こういう処理をしてほしいな」っていう希望を、コメントとして書いてみます。
コメントっていうのは、プログラムのコードとしては動かないんだけど、プログラマーが「ここにこんな機能があるよ」とか「このコードは何をしているよ」っていうメモ書きみたいなものです。
Gemini Code Assistは、この日本語のコメントを理解して、あなたの希望に沿ったコードをまるっと生成して提案してくれたりします。
例えば、JavaScriptのファイルに
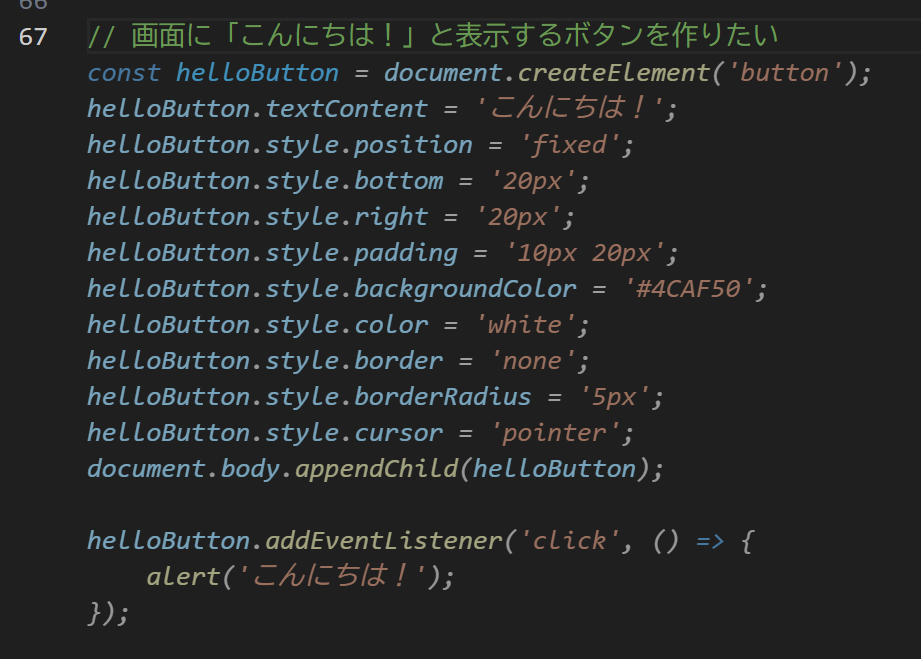
// 画面に「こんにちは!」と表示するボタンを作りたい([Ctrl + Enter]キーを押す)
ってコメントを書いてみて、Ctrl + Enter キーを押すと、AIがボタンを作るためのHTML要素と、それを画面に表示するためのJavaScriptコードを提案してくれるかもしれません。
JavaScriptでは「//」以降に記述した文はコメントとして扱われます。

ゼロからコードを書くのは難しくても、「こんなことがやりたい!」っていうイメージを日本語でAIに伝えるだけで、コードのひな形を作ってもらえます。
これは、どう書き始めたらいいか分からないときに、最初の一歩を踏み出すきっかけになってくれる、とても便利な機能です。
提案されたコードをベースに、自分で少しずつ修正したり、理解を深めたりしていくことができます。
チャット機能:分からないことはAIに気軽に質問しよう!
プログラミング学習につきものなのが、「これ、どういう意味だろう?」「なんでエラーが出るんだろう?」みたいな疑問です。一人で調べて解決するのも大事なんですが、Gemini Code Assistがあれば、そんなときにAIに直接「これ、どうなの?」って聞けちゃうんです。
例えば、 「このコード、何をしているんですか?」 「このエラーメッセージ、どういう意味で、どうすれば直せますか?」 「Webページに画像を表示するには、HTMLでどう書けばいいですか?」 みたいな感じで、質問を入力してみてください。
AIがあなたの質問に答えてくれたり、解決するためのヒントやコード例を教えてくれたりするでしょう。
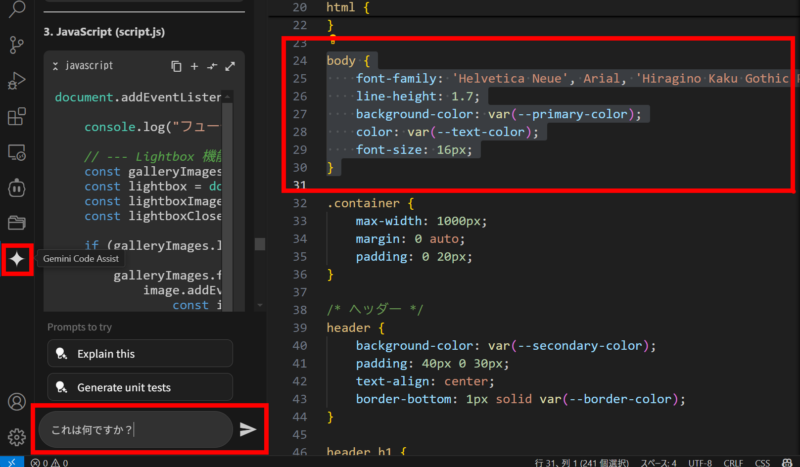
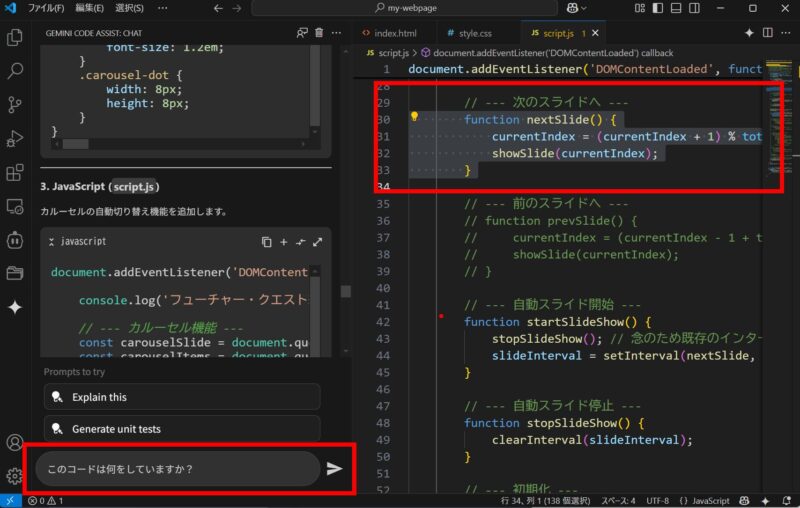
特に、VSCodeで聞きたいコードをマウスで選択してからチャットに質問を入力すると、AIはあなたがどのコードについて質問しているのかを正確に理解してくれるから、より的確な答えをもらいやすいです。
エラーが出たり、コードの意味が分からなかったりして手が止まっちゃったときに、すぐにAIに相談できるのは、一人で勉強している初心者さんにとって、本当に心強い機能だと思います。

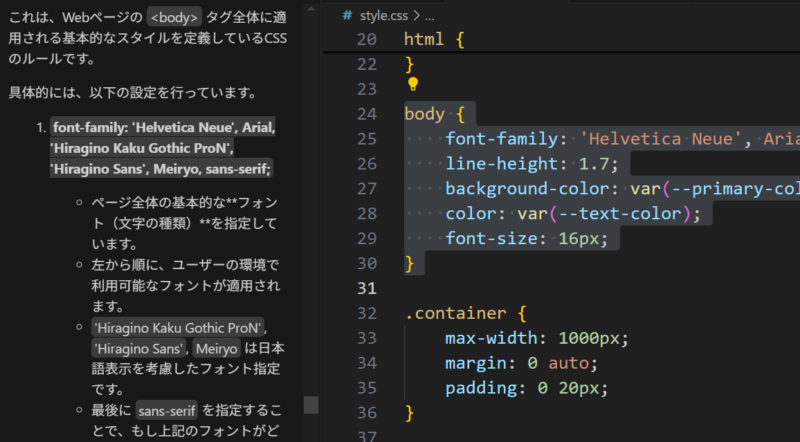
この例では、質問したいコードを選択した状態で、「これは何ですか?」と質問しています。

とても丁寧に教えてくれました!
複数ファイル対応機能:ちょっと大きめの作業もAIがアシスト!
Webサイトを作るときなんかは、HTMLファイル(Webページの内容を書く)、CSSファイル(見た目を整える)、JavaScriptファイル(動きをつける)みたいに、いくつかのファイルを組み合わせて作ることが多いです。
Gemini Code Assistには、こういった複数のファイルの内容を理解して、ファイルを超えたコードの提案や修正を手伝ってくれる機能もあります。
例えば、チャットで「Webページ全体のデザインを、青を基調にしたクールな雰囲気に変更してほしい」といったお願いをしてみると、AIがHTMLファイルとCSSファイルの両方を考慮して、それぞれに追記・修正するべきコードを提案してくれます。
具体的な例は、この記事の中で実際にやってみますので、ぜひ最後までご覧ください!
Gemini Code Assistを使うための準備をしよう!
さて、Gemini Code Assistの便利さが少し分かってきたでしょうか?
では、実際に使うために必要な準備を始めましょう!
必要なものは、主にこの2つです。
- Googleアカウント
- VSCode(Visual Studio Code)
Googleアカウント:普段使っているものでOK!
もしGoogleアカウントを持っていない場合は、Googleの公式サイトから無料ですぐに作れますので、先に作っておきましょう。
メールアドレスと簡単な情報を入力するだけで、数分で完了するはずです。
なお、個人用の無料版は、会社などの組織アカウントでは利用できないのでご注意ください。
VSCode(Visual Studio Code):プログラマーの定番ツール!
VSCodeは、マイクロソフト社が無料で提供している、とても高機能なコードエディタです。
Gemini Code Assistは、このVSCodeに「拡張機能」っていう形で追加して使うツールなんです。
VSCodeについて、記事を書いています。まだインストールしていない場合は、以下を参考にインストールしておきましょう。
Gemini Code Assistの導入
準備ができたら、いよいよVSCodeにGemini Code Assistを導入するステップです。
ステップ1:VSCodeを開こう
パソコンにインストールしたVSCodeを起動してください。
ステップ2:拡張機能を探してインストールしよう
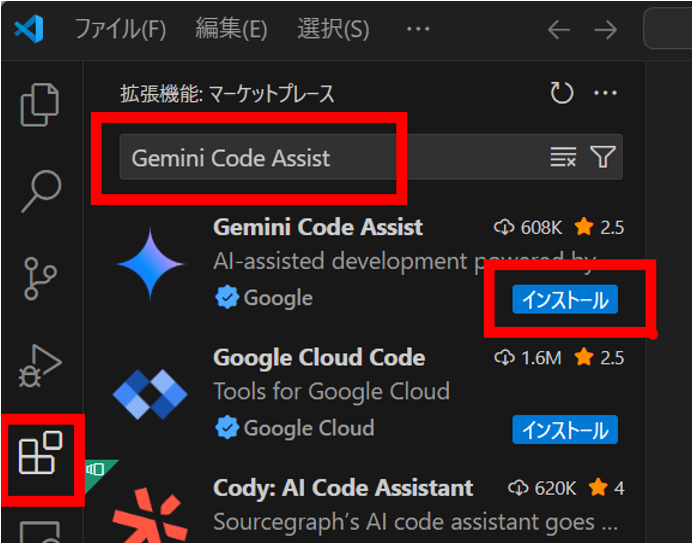
VSCodeの画面の左側にある「拡張機能」アイコンをクリックし、検索窓に「Gemini Code Assist」と入力してください。
検索結果に「Gemini Code Assist」という拡張機能が表示されますので「インストール」ボタンをクリックしてください。
これでGemini Code AssistがVSCodeにインストールされます。インストールが終わるまで少しだけ待っていてくださいね。

ステップ3:Googleアカウントでサインインしよう!
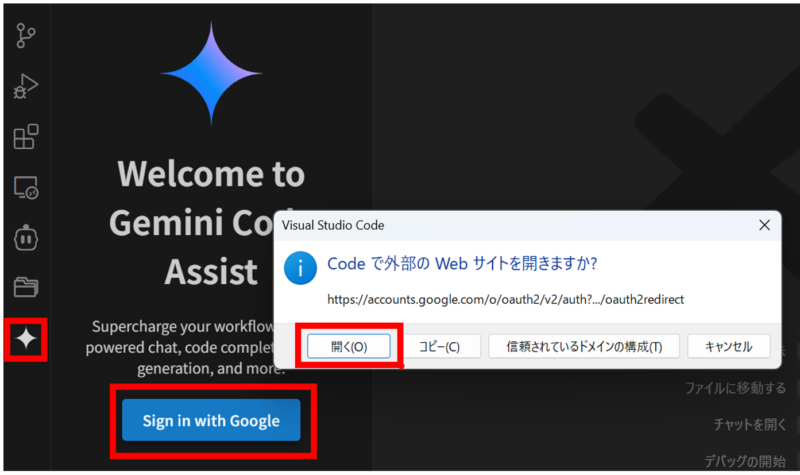
インストールが完了すると、Gemini Code Assistを使うために、あなたのGoogleアカウントとVSCodeを連携させるためのサインインが必要になります。
画面の指示に従ってサインインしてください。

AIと一緒にプログラミングを体験してみよう!簡単なコードを書きながら使い方に慣れよう!
それでは、簡単なWebページを作る例を試してみましょう。
まずは、今回作るWebページのファイルを入れておくフォルダをパソコンのデスクトップなど作っておきましょう。
「my-webpage」とか、好きな名前でOKです
ステップ1:VSCodeで作業フォルダを開こう
VSCodeのメニューから「ファイル」→「フォルダを開く…」を選んで、さっき作った「my-webpage」フォルダを選択して開いてください。
ステップ2:AIにWebページ全体のコードを一気に生成してもらおう!
いよいよAIの力を借りてみましょう!
今回はチャット機能を使って、架空の新作ゲーム「フューチャー・クエスト」の紹介Webページ全体のコード(HTML、CSS、JavaScript)を一度に生成してもらいます。
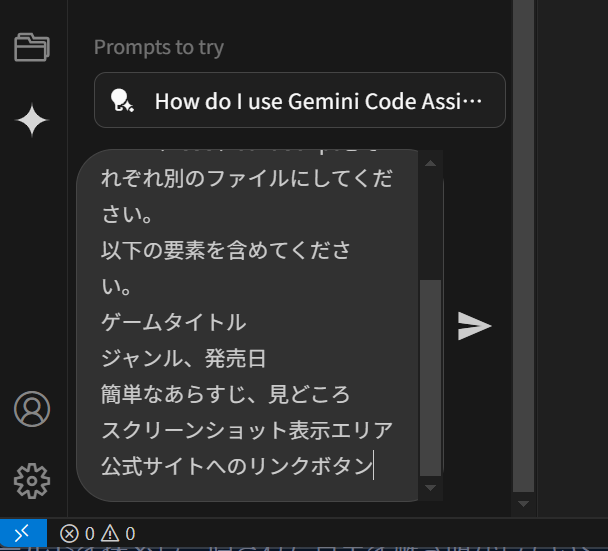
チャット画面を開いて、以下のプロンプトを入力してみてください。
新作ゲーム「フューチャー・クエスト」の紹介Webページのデザインとコードをプロジェクトフォルダ直下に作成してください。
HTML、CSS、JavaScriptをそれぞれ別のファイルにしてください。
以下の要素を含めてください。
ゲームタイトル
ジャンル、発売日
簡単なあらすじ、見どころ
スクリーンショット表示エリア
公式サイトへのリンクボタン

すると、デザインコンセプトやファイル構成などの説明とともに、HTML、CSS、JavaScriptの3つのファイルを提案してくれました。
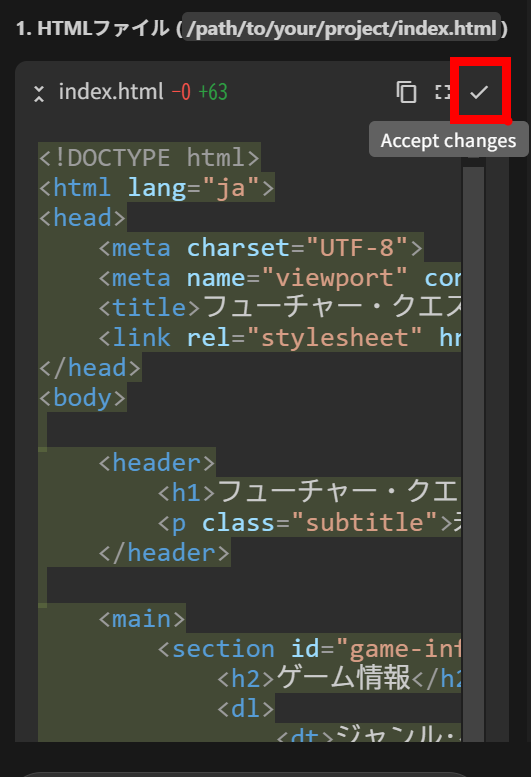
HTMLの箇所を見てみましょう!

「index.html」という名前がついています。
今回は右上の「Accept changes」のアイコンをクリックしてみます。
するとエディターに表示されました。

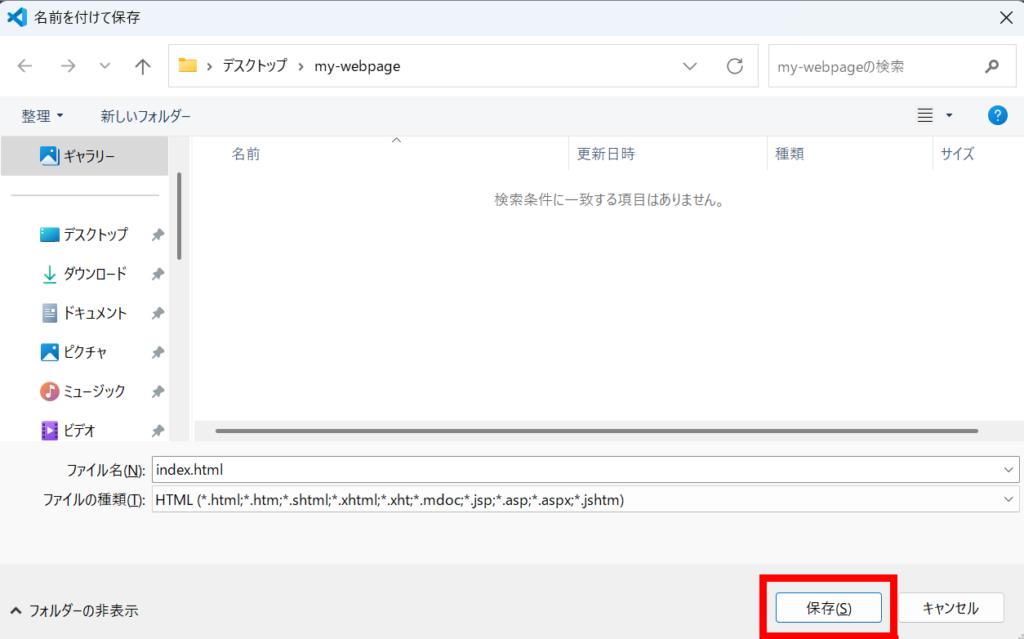
これはまだ保存されていないので「Ctrl + S」キーを押して、「index.html」の名前で保存しておきます。

同様に、CSSとJavaScriptも「Open in a file」をクリックした後、提案された名前で保存します。
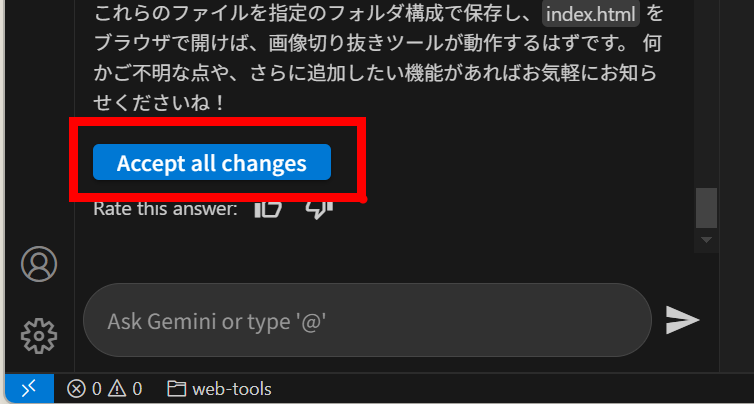
または、全ての生成されたコードを一気に受け入れることもできます。
「Accept all changes」をクリックするとすべてのファイルのコードをエディターに表示します。
それぞれ適切に名前を付けて保存します。

では、出来上がった「index.html」Webブラウザで表示してみましょう!
私の場合、以下のようなWebページになりました。
AIが生成するコードは、学習状況やタイミングにより異なるため、まったく見た目の異なるものになる可能性があることにご注意ください。

ステップ3:デザインを変更し、動きを追加してもらおう!
次に、生成されたWebページのデザインや機能に修正を加えてみましょう!再びチャット機能を使います。
以下のプロンプトを入力して、デザインの変更とスクリーンショットの自動切換えをお願いしてみました。
青基調のクールで未来感のあるデザインにしてください。
スクリーンショットは、「placehold.co」を使用して仮の画像にしてください。
スクリーンショットは、カルーセルで自動的に切り替えてください。
すると、HTML、CSS、JavaScriptの3つのファイルの修正案を示してくれました。
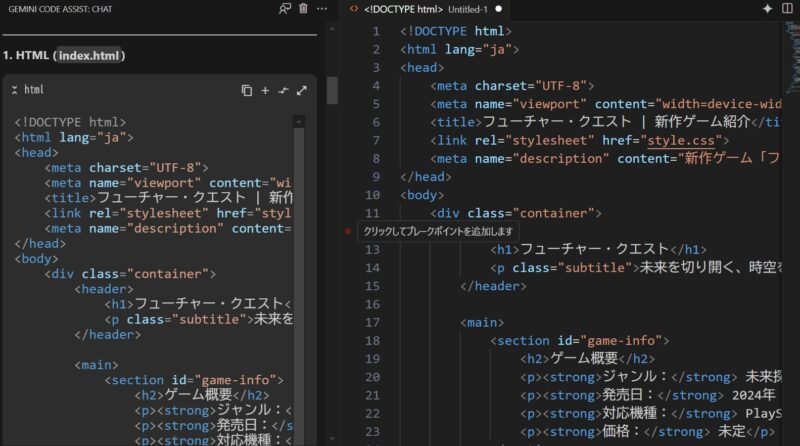
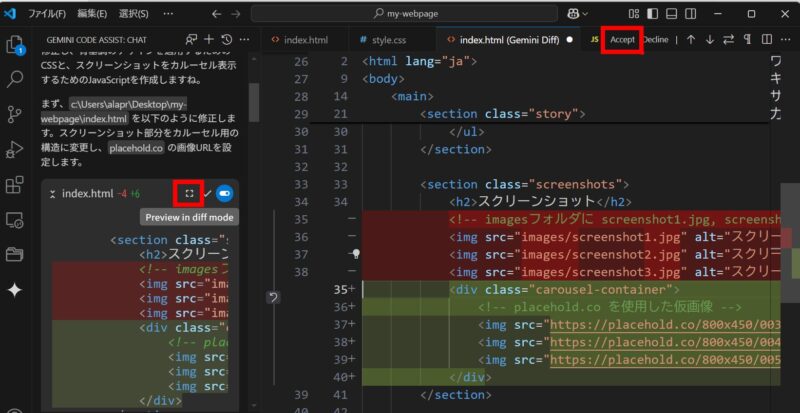
また、HTMLの箇所を見てみましょう!
ここでAIが提案してくれた変更を取り込んでみます。
取り込み方にはいくつか方法がありますが、今回はまず、変更前のコードと変更後のコードの違いを確認してみます。
「Preview in diff mode」のアイコンをクリックすると、エディタエリアが変更箇所を色分けしてくれる表示になります。
赤が削除される行、緑が追加される行です。

ひととおり確認して、良ければ右上の「Accept」をクリックします。
新しいコードが反映されたら、「CTRL + S」キーを押して保存します。
ここで注意です。
AIが提案してくれるコードが、ファイル全体ではなく、部分的なコードである場合などは、正しく反映できない場合があるようです。
その場合は、部分的に自分でコピー&ペーストなどで編集する必要があります。
無事に、AIが提案したコードを取り込むことができました。
同様にCSS、JavaScriptも取り込んでおきます。

ステップ4:生成されたコードの意味を質問してみよう!
AIが生成したコードの中には、初めて見る書き方や、なぜそう書くのか分からない部分があるかもしれません。
そんな時は、遠慮なくAIに質問してみましょう!
例えば、JavaScriptのコードで分からない部分を選択して、「このコードは何をしていますか?」「この部分の書き方について詳しく教えてください」のように質問すると、AIが解説してくれます。

ステップ5:コード補完を体験しよう!
既存のコードに何か追記したいとき、AIのコード補完機能が役立ちます。
例えば、HTMLファイルで新しい段落(<p>タグ)を追加したい場合、「<p」と入力し始めたところで、「Ctrl + Enter」キーを押すと、AIが補完候補を出してくれるはずです。
「Tab」キーで確定したり、候補の中から選びながら、素早くコードを入力できます。

ステップ6:コメントからコード生成を体験しよう!
特定の場所にどんなコードを書けば良いか分からない場合、コメントでAIに意図を伝えてみましょう。
例えば、HTMLファイルにボタンを追加したいなら、以下のようにコメントを書いてみてください。
HTMLでは「<!–」と「–>」で囲んだ部分がコメントとなります。
<!– 「今すぐ予約」ボタンを追加したい –>
または、
「今すぐ予約」ボタンを追加したい
と書いて、「Ctrl + /」キーを押すと、VSCodeが自動的にコメントにしてくれます。

そして、コメントの後で「Ctrl + Enter」キーを押すと、AIが補完候補提案してくれますので、良ければ「Tab」キーで確定できます。
どうでしたか? AIと一緒なら、色々なコードを気軽に書いて、動かしてみる体験ができたんじゃないでしょうか?
最初はAIが生成したコードの意味が分からなくても大丈夫!
「へー、こういう風に書けば動くんだ!」っていう発見が、プログラミング学習の楽しさにつながっていくでしょう!
その他の機能
Gemini Code Assistにはその他にもいろいろな機能があります。
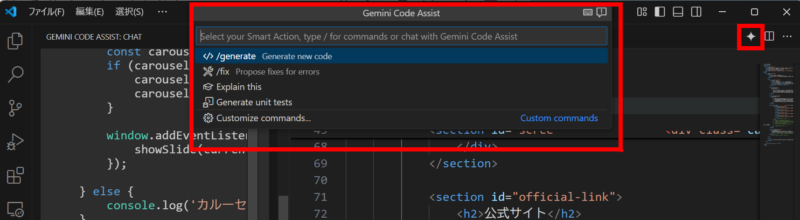
右上のGeminiのアイコンをクリックすると、コード生成やエラーのフィックスなどのコマンドが使えたりします。
今回は触れませんが、いろいろ試してみてください。

AIは万能じゃない!本格的にプログラマーを目指すなら、自分で考える力も大切!
Gemini Code Assistは強力なアシスタントですが、頼りきりは禁物です。
AIのコードを鵜呑みにせず、自分で理解しようと努めましょう。
独学で頑張るのも素晴らしいし、最近はオンラインで学べる色々なサービスもありますよね。
そして、プログラミングスクールに通うっていうのも、一つの有力な選択肢です。
スクールでは、プロの講師から基礎から応用まで体系的に教えてもらえたり、分からないことをすぐに質問できる環境があったり、一緒に学ぶ仲間と励まし合えたり、卒業後の就職サポートがあったりするから、一人で悩んで挫折しちゃうリスクを減らして、効率的にレベルアップしていけるんです。
「独学とスクール、どっちが良いのかな?」「どんな学び方があるんだろう?」って興味が出てきた方のために、別の記事を書きましたので、ぜひそちらも読んでみてくださいね! きっと、あなたにぴったりの学習方法が見つかるはずです。
AIを賢く使いながら、自分の力もしっかり伸ばしていきましょう!
まとめ
この記事では、プログラミング初心者の方がVSCodeでGemini Code Assistを使って、AIと一緒にプログラミングを始めるための方法を、導入から簡単な使い方まで丁寧に解説してきました。
Gemini Code Assistとは
- VSCodeに簡単に導入できる、Googleが提供するAIコードアシスタントです。
- 賢いAI「Gemini 2.5」の力を使っていて、コード補完やコメントからの生成、チャットでの質問など、初心者さんにとって役立つ機能がたくさんあります。
- 個人向けの無料版があって、コード関連機能は日に6000回、月に18万回、チャットは日に240回と、無料でも十分にすぎるほどたくさん使えるのが嬉しいポイントです!
AIは、プログラミングを学ぶ上での最高のパートナーになってくれます。
分からないことをすぐに聞けたり、自分で書くのが難しいコードのヒントをもらえたりすることで、一人で悩む時間を減らして、どんどん先に進んでいけるようになります。
でも忘れないでほしいのは、AIはあくまでアシスタント。
AIの提案を理解しようとしたり、自分で考えてコードを書いたりする努力が、あなた自身をプログラマーとして強くしてくれるんです。
AIを上手に活用して、ぜひプログラミングの「書いて動かせるって楽しい!」という感覚をたくさん味わってほしいです。
さあ、AIと一緒に、あなただけの面白いプログラムを作る冒険に出かけましょう!






コメント