Webサイトを見ていて、「あ〜、この情報、もっと簡単に手に入れられたらな」「毎日チェックしてるけど、自動で記録できたら便利なのに!」なんて思うこと、ありますよね。
ネットショップの商品価格を比較したい、気になるニュースサイトの最新情報をまとめてチェックしたい、仕事で必要な企業の情報をリストアップしたい…。
これらの情報を、手作業で一つずつWebサイトを開いて、目で見て、コピー&ペーストして、表計算ソフトに貼り付けて…なんてやっていたら、あっという間に時間が過ぎていきますし、ミスもしやすくなりますよね。
そこで役立つのが、「スクレイピング」という技術です!
スクレイピングを使えば、これらのWebサイトからの情報収集作業を自動化できます。
プログラムが代わりにWebサイトを巡回し、欲しい情報を正確に抜き出してきてくれるんです。
これにより、大幅な時間短縮と作業効率の向上が期待でき、あなたの仕事の評価も爆上がりするかもしれません。
「へぇ〜、自動化できるのは魅力的だけど、スクレイピングってプログラミングが必要なんでしょ? 難しそう…」
そう思った方も大丈夫です!
実は、最近のAI(人工知能)は、スクレイピングを行う上で「ちょっと難しいな…」と感じる部分を、手伝ってくれるんです。
プログラミングが初めてでも、AIと協力して、スクレイピングの世界に気軽に足を踏み入れることができるんですね。
この記事は【前編】【後編】の2部構成で、AIと一緒にスクレイピングを学ぶ方法を解説していきます!
【前編(この記事)で学ぶこと】
- スクレイピングって何? どんなことに使えるの?
- スクレイピングの注意点とマナー
- スクレイピングで使うプログラミング言語とライブラリ(Requests, Beautiful Soupなど)
- AIにコードの「ひな形」を作ってもらい、自分で編集して完成させる実践的な学習方法
【後編で学ぶこと】
- ChatGPTとGemini、それぞれのAIにスクレイピングを「丸投げ」してみたらどうなるか徹底比較!
- AIによるセレクタ特定サポートの活用法をもっと深掘り!
- AIを使いこなす上でのさらなるコツと限界
まずは前編で、スクレイピングの基本を知り、AIと協力して、自動化の第一歩を楽しく踏み出しましょう!
なお、ログインが必要なサイトや、JavaScriptで動的に作成されるサイトはRequests, Beautiful Soupでは情報を取得できません。
このようなサイトに対するブラウザ自動化、スクレイピングについては以下の記事をご覧ください。
- スクレイピングってどんなもの? Web上の情報を自動で集める技術!
- 使う前に知っておこう!スクレイピングの注意点とマナー
- どうやってスクレイピングするの?プログラミング言語と便利なライブラリ
- AIと協力してスクレイピングに挑戦!「ひな形+自分で編集」で学ぶ方法
- 【前編】まとめ
スクレイピングってどんなもの? Web上の情報を自動で集める技術!
まず、「スクレイピング」とは具体的に何をする技術なのでしょうか?
簡単に言うと、「Webサイトの情報を、人間が目で見てコピー&ペーストする代わりに、コンピュータープログラムを使って自動で抜き出す技術」のことです。
私たちが普段Webサイトを見る時は、Webブラウザ(ChromeやEdgeなど)を通じて、サイトの見た目を見ていますよね。
でも、Webサイトの裏側には、HTMLという「構造」を示す情報や、CSSという「見た目」を整える情報などがあります。
スクレイピングは、この裏側にあるHTMLなどをプログラムが読み込んで、その構造の中から必要な情報を探し出して抜き出してくるんです。
手作業との違い、メリット
手作業での情報収集と比べると、スクレイピングには以下のような大きなメリットがあります。
- 圧倒的なスピードと効率: 人間が1ページ見る間に、プログラムは何十ページ、何百ページもの情報を処理できます。大量の情報収集にかかる時間が劇的に短縮されます。
- 正確性: プログラムは決められたルールに従って作業するため、入力ミスや見落としといったヒューマンエラーが起こりにくいです。常に正確な情報を集めることができます。
- 定型作業の自動化: 毎日・毎週同じサイトから同じ種類の情報を集める必要がある場合、一度プログラムを作れば、あとは実行するだけで自動的に最新の情報が集まります。手作業から解放され、より創造的な作業に時間を費やせるようになります。
どんな情報が集められる?(具体的な例)
Webサイト上に公開されている情報であれば、基本的に何でもスクレイピングの対象となり得ます。
- ネットショップの商品名、価格、在庫情報、レビュー評価
- ニュースサイトの記事の見出し、本文、投稿日時、カテゴリ
- 求人サイトの募集職種、給与、勤務地、応募条件
- 不動産サイトの物件情報(賃料、間取り、所在地など)
- 比較サイトの製品スペックや料金プラン
などなど、普段Webブラウザで見ている情報の多くは、スクレイピングで自動収集できる可能性があります。
例えば、こんなデータが手に入ります!
今回は、練習用のシンプルな商品リストのHTMLページを例に、スクレイピングの具体的な方法を見ていきましょう。
スクレイピングを利用することで、次のような情報を効率的に取得できます。
スクレピングで取得できた商品データ例
- 商品名:最新ワイヤレスイヤホン 高音質ノイズキャンセリング 価格:¥ 7,980 URL:product_detail_001.html
- 商品名:多機能スマートウォッチ 健康管理サポート 価格:¥ 14,800 URL:product_detail_002.html
- 商品名:急速充電対応 モバイルバッテリー 10000mAh 価格:¥ 3,980 URL:product_detail_003.html
- 商品名:高画質ウェブカメラ フルHD対応 価格:¥ 5,450 URL:product_detail_004.html
- 商品名:エルゴノミクスデザイン マウス 価格:¥ 2,999 URL:product_detail_005.html
- 商品名:メカニカルキーボード 静音タイプ 価格:¥ 9,800 URL:product_detail_006.html
- 商品名:大画面モバイルモニター 15.6インチ 価格:¥ 19,800 URL:product_detail_007.html
どうでしょう?
このようなリストが、プログラムを実行するだけで、手作業では考えられない速さで自動的に集まってくるんです。
仕事で市場調査をしたり、価格比較リストを作成したりする際に、このデータがどれほど役立つか、想像できるのではないでしょうか。
集めたデータをCSVファイルに保存すれば、表計算ソフトでさらに分析することも簡単にできます。
仕事や勉強で役立つ!スクレイピング活用シーン
スクレイピングで集めたデータは、ビジネスや学習・研究など様々な場面で役立ちます。
特にビジネスでは、データに基づいた意思決定に不可欠なものとなりえます。
ビジネスでの活用例
- 市場調査・競合分析: 競合サイトの商品価格、在庫、プロモーション、新商品情報などを自動収集し、市場分析や競合戦略立案に活用。業界ニュースや求人情報収集にも。
- データ収集・分析: 企業財務情報、IR情報、プレスリリース、顧客レビューなどを収集し、投資判断、製品改善、マーケティング戦略、マクロ環境分析に利用。
- 営業リストの作成(注意が必要!): 公開されている企業連絡先などの収集。(※利用規約とプライバシーに細心の注意が必要。無許可利用は法的問題の可能性あり。)
学習・研究での活用例
- 学術研究のデータ収集: 文学作品テキスト、Web上の議論、論文情報などを大量に収集し、様々な分野の研究データとして活用。
- 個人の学習・情報収集: 複数のサイトから技術情報や趣味の情報を効率的に収集し、学習資料作成や情報管理に役立てる。
使う前に知っておこう!スクレイピングの注意点とマナー
スクレイピングは非常に便利な技術ですが、インターネット上の情報を扱うため、利用する上で必ず守らなければならないルールやマナーがあります。
これを怠ると、Webサイトの運営者さんに迷惑をかけたり、法的な問題に巻き込まれたりする可能性があります。
ここは本当に大切なので、しっかり理解しておきましょう!
1. 著作権・プライバシー侵害に気をつけて!
Webサイトのコンテンツには著作権があり、個人情報も含まれる場合があります。
スクレイピングで集めた情報を許可なく公開・利用することは、著作権やプライバシーの侵害となる可能性があります。
情報収集や分析といった内部利用に留め、法令遵守に十分注意が必要です。
2. Webサイトの利用規約を確認しよう!
スクレイピングを行う前には、必ず対象サイトの利用規約を確認し、その内容に従ってください。
スクレイピングが禁止されているサイトへのアクセスは絶対に行ってはいけません。
3. サーバーに負荷をかけすぎないで!
短時間に大量のアクセスを集中させると、サイトのサーバーに負荷をかけ、表示が遅くなったり、サイトがダウンしたりする可能性があります。
スクレイピングを行う際は、適切なアクセス間隔を空けるなど、サーバーに優しい使い方を心がけましょう。
4. Robots.txtをチェックしよう!
WebサイトにはRobots.txtというファイルが置かれている場合があります。
これはプログラムによるアクセスに対して許可・不許可を示すものです。
Robots.txtでアクセスが禁止されているページにはアクセスしないのがマナーです。
5. Webサイトの構造変更に注意!
スクレイピングはWebサイトのHTML構造に基づいて特定の情報を取得します。
そのため、Webサイトのデザイン変更やアップデートによってHTML構造が変わると、それまで正常に動作していたスクレイピングコードが情報を取得できなくなることがあります。
定期的に対象サイトの構造を確認し、必要に応じてコードを修正する運用が必要になります。
どうやってスクレイピングするの?プログラミング言語と便利なライブラリ
スクレイピングを行うには、基本的にプログラムを書く必要があります。
そして、プログラムを書くためには、プログラミング言語と、スクレイピングを助けてくれる便利な「ライブラリ」を使います。
世の中にはたくさんのプログラミング言語がありますが、スクレイピングで特によく使われる言語やライブラリをいくつか紹介しますね。
主要なプログラミング言語と便利なライブラリの概要
スクレイピングでよく使われる主要なプログラミング言語と、それぞれの言語で利用される代表的なライブラリ、およびその特徴を以下の表にまとめます。
| ライブラリ名 | 主な特徴 | 使用可能言語 |
| Requests | WebサイトにアクセスしHTMLを取得、シンプルで使いやすい | Python |
| Beautiful Soup | Requestsなどで取得したHTMLやXMLを解析し、目的の情報を簡単に探し出す | Python |
| Selenium | Webブラウザを操作して自動化、JavaScriptを使った動的なサイトに強い(クリック、文字入力、スクロールなど)。 ログインが必要なサイトの操作にも適しています。 | Python, Ruby, Node.js (JavaScript)など |
| Scrapy | 大規模なWebサイトのクロール、複数のサイトからの効率的な情報収集に特化(高機能フレームワーク) | Python |
スクレイピングに使用できる言語やライブラリは他にも多数存在し、目的や既存のスキルによって最適な選択肢は異なります。
どの言語を使ってもスクレイピングは可能ですが、初心者さんにとっての学習のしやすさ、そして利用できるライブラリの豊富さから、Pythonが特におすすめです。
今回はRequestsとBeautiful Soupを使ってみる
たくさんの言語やライブラリがある中で、今回の記事でAIと一緒に学ぶスクレイピングの基本として、RequestsとBeautiful Soupを選びます。
その理由は以下の通りです。
- 最も一般的で基本的な組み合わせ: Pythonを使ったスクレイピングの入門として、RequestsとBeautiful Soupの組み合わせは非常に定番です。多くの解説記事や情報が見つかりやすいです。
- シンプルで分かりやすい: RequestsはWebサイトへのアクセス、Beautiful SoupはHTML解析と、それぞれの役割が明確でシンプルです。初心者でもコードの構造を理解しやすいです。
- 多くの静的なサイトに対応: JavaScriptを多用していない(静的な)Webサイトであれば、この組み合わせでほとんどの情報が取得できます。
もちろん、Selenium(ログインが必要なサイトなど、より複雑な操作が必要な場合に強力です)やScrapyといった強力なライブラリも素晴らしいですが、まずはRequestsとBeautiful Soupでスクレイピングの基本的な流れやHTML解析の考え方を学ぶのが、ステップアップのためにもおすすめです。
AIと協力してスクレイピングに挑戦!「ひな形+自分で編集」で学ぶ方法
さて、スクレイピングはプログラムを書いて行うこと、そして今回はRequestsとBeautiful Soupを使うということが分かりました。
でも、「よし、RequestsとBeautiful Soupを使うぞ!」と思っても、いざコードを書こうとすると、
- どうやってWebサイトにアクセスするの?
- HTMLってどうやって解析するの?
- そして、欲しい情報がWebサイトのどこにあるか、プログラムにどうやって教えればいいの?(セレクタ設定)
といった疑問が次々と湧いてきますよね。
でも、心配しないでください! ここでAIの出番です。
AIは、あなたがこれらの壁を乗り越えるのを手伝ってくれます。
しかも、単に答えを教えてもらうだけでなく、AIと協力して少し自分で手を動かすことで、スクレイピングの仕組みをしっかりと身につけることができるんです。
今回は、「AIに RequestsとBeautiful Soup を使って、仮のセレクタを含むスクレイピングコードの『ひな形』を作ってもらい、自分で実際のWebサイト構造を調べて、仮のセレクタを正しいセレクタに修正してコードを完成させる」という方法に挑戦してみましょう。
この方法なら、AI任せにせず、実践的なスキルを楽しく学べます。
セレクタとは
セレクタとは、WebサイトのHTML構造の中から、特定の要素(情報)をプログラムに指定するための「住所」のようなものです。
HTMLタグの名前(例: div, p, a)、クラス名(例: .product-name)、ID名(例: #header)などを組み合わせて記述し、Beautiful Soupなどのライブラリがこのセレクタを使って目的の要素を見つけ出します。
ステップ1:AIにRequestsとBeautiful Soupを使った「仮セレクタ付き」コードの「ひな形」を作ってもらう
まず、練習用ページをご覧ください。

ここから、各商品の商品名、価格、詳細ページのURLを取得していきます。
AIに基本的なスクレイピングコードのひな型を作ってもらう
まずはAIに、RequestsとBeautiful Soup を使った、基本的なスクレイピングコードの土台となる「ひな形」を作ってもらいましょう。このひな形には、情報を取得したい対象(商品名、価格、詳細ページのURL)に対応する仮のセレクタを含めて生成してもらいます。
ChatGPTに以下のように指示してみます。
RequestsとBeautiful Soup というライブラリを使って、Webサイトの商品一覧から情報を取得するための基本的なPythonコードを書いてください。取得する情報は以下です。 ・商品名 ・価格 ・詳細ページのURL これらの情報を取得するためのセレクタは、仮のもので構いませんのでコードに含めてください。 また、取得した情報を最後に分かりやすく表示するコードも含めてください。
最後に開始時間、終了時間、実行時間(分、秒[小数点2位まで表示])を1行で表示してください。
するとAIは、RequestsとBeautiful Soupを使った基本的なPythonコードのひな形を生成してくれるでしょう。
このひな形には、まだ実際にスクレイピングしたいサイトの正確なセレクタは設定されていません。
これは、スクレイピングの最初のステップとして、Webサイトへのアクセス、HTML解析、そして情報抽出の基本的な構造を理解するためのコードです。
これから、このひな形に含まれる仮のセレクタを、実際のWebサイト構造に合わせた正しいセレクタに修正してコードを完成させていきます。
VS Codeでローカル実行する準備
AIが生成したPythonコードは、Google Colaboratory (Colab) でも実行可能ですが、今回はデバッグ機能が充実しており、コードの動作をステップごとに追いながら理解しやすいVS Codeを使ってローカル環境で実行することにします。
VS CodeでPythonコードを実行するためには、事前にPythonのインストールと、RequestsおよびBeautiful Soupライブラリのインストールが必要です。
PythonやVSCodeのインストールは以下の記事を参照してください。
必要なライブラリのインストール
コマンドプロンプトやターミナルを開き、以下のコマンドを実行してRequestsとBeautiful Soupライブラリをインストールします。
pip install requests beautifulsoup4pip はPythonのパッケージ管理システムです。
このコマンドで必要なライブラリがインストールされます。
これらの準備が整ったら、VS Codeで作成したファイルを開き、編集・実行できるようになります。
VS Codeでのファイル作成とコード貼り付け
まVS Codeを開き、今回のスクレイピング作業用のフォルダを開きましょう。
「ファイル」メニューから「フォルダーを開く」を選択し、任意の場所で新しいフォルダーを作成するか、既存のフォルダーを選択してください。
プロジェクトごとにフォルダーを分けておくと、ファイルの管理がしやすくなります。
次に、このフォルダー内に新しいPythonファイルを作成します。「ファイル」メニューから「新しいファイル」を選択し、ファイル名に .py という拡張子を付けて保存します(例: scrape_data.py)。
作成した新しいPythonファイルに、AIがステップ1で生成したスクレイピングコードのひな形をコピー&ペーストしてください。
これで、コードを編集・実行するための準備が整いました。

ステップ2:対象のURLを変更する
AIが生成したコードのひな形には、スクレイピング対象とするWebサイトのURLが記述されている箇所があります。通常、これはコードの冒頭部分で変数として定義されています。
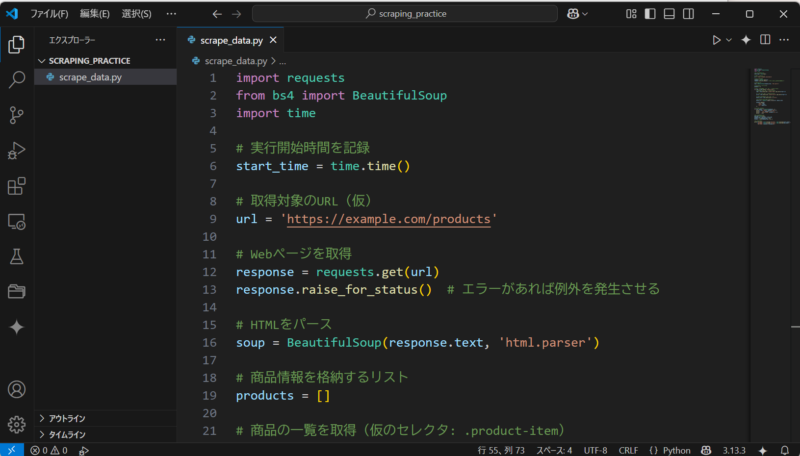
例えば、以下のようなコードが含まれているはずです。
# 取得対象のURL(仮)
url = 'https://example.com/products'実際にスクレイピングしたいWebサイトのURLに合わせて、この url = '...' の部分を修正してください。練習用ページを使う場合は、以下のようになります。
url = "https://sample-d6924.web.app/scraping_practice.html"ステップ3:欲しい情報の「場所」(実際のセレクタ)を自分で調べてみよう!
ステップ1でAIが生成したコードには仮のセレクタが設定されています。
次に、あなたが実際にスクレイピングしたいWebサイト(または練習用ページ)を開き、ブラウザの開発者ツールを使って、商品名、価格、詳細ページのURLに対応する正しいセレクタを自分で調べてみましょう。
「セレクタを自分で調べるなんて難しそう…」と思うかもしれませんが、大丈夫! Webブラウザの「開発者ツール」を使えば、意外と簡単に調べられるんです。
多くのWebブラウザ(Chrome, Edge, Firefoxなど)には、WebサイトのHTMLやCSSを調べることができる開発者ツールが標準で搭載されています。
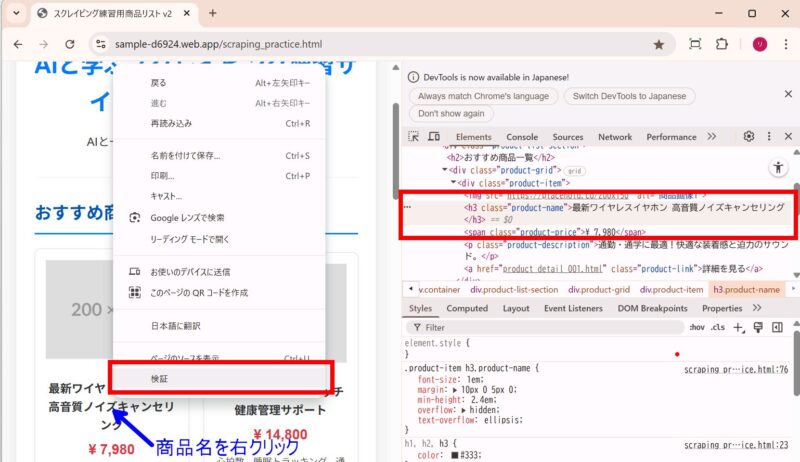
ブラウザの開発者ツールを使ったセレクタの調べ方
1.Webサイトを開きます。(練習用ページを開くか、実際にスクレイピングしたいサイトを開きます。)
2.調べたい情報(例えば、商品名)の上にマウスカーソルを合わせ、右クリックします。
3.表示されたメニューの中から、「検証」や「要素を調査」といった項目を選択します。(ブラウザによって表記は異なります。)
4.ブラウザの画面の下や横に開発者ツールが表示され、WebサイトのHTML構造が表示されます。右クリックした要素に対応するHTMLコードの部分がハイライトされているはずです。

5.ハイライトされたHTMLコードを見て、その要素のタグ名(例: <h3>, <span>, <a> など)や、class名(例: product-name, product-price, product-link など)を確認します。
6.これらの情報を使って、セレクタを組み立てます。(例: クラス名が product-name の <h3> タグなら h3.product-name、単にクラス名 product-price なら .product-price のように書きます。)
開発者ツールには、要素を右クリックして「Copy」→「Copy selector」や「Copy XPath」といった機能がある場合もあります。
これを使えば、ブラウザが自動でセレクタを生成してくれるので、参考にすることもできます。
(ただし、生成されたセレクタが長すぎたり、意図しない要素まで選択してしまったりすることもあるので、自分で確認・調整するのがおすすめです。)
最初はHTMLタグやクラス名がたくさん並んでいて戸惑うかもしれませんが、練習用HTMLを使って、商品名、価格、リンクといった具体的な要素のHTMLコードを探し、
「この情報はこのタグとクラス名で書かれているんだな」
と見ていく練習をしてみてください。
これが、スクレイピングで欲しい情報にたどり着くための最も大切なスキルです!
ステップ4:ステップ1で生成されたコードの仮のセレクタを、自分で調べた実際のセレクタに修正する!
自分で調べた正しいセレクタが見つかったら、いよいよステップ1でAIが生成してくれたコードに含まれる仮のセレクタ部分を、自分で調べた実際のセレクタに修正しましょう。
今回ChatGPTが生成してくれた仮のセレクタのコード部分は以下のようになっていました。
なお、AIは毎回のように生成してくれるコードが違うので、必ずしも以下のようになるとは限りません。
# 商品の一覧を取得(仮のセレクタ: .item)
for item in soup.select('.item'):
# 商品名(仮のセレクタ: .item-name)
name = item.select_one('.item-name').get_text(strip=True)
# 価格(仮のセレクタ: .item-price)
price = item.select_one('.item-price').get_text(strip=True)
# 詳細ページのURL(仮のセレクタ: a)
detail_link = item.select_one('a')['href']上の例では、仮のセレクタを正しいセレクタに修正すべき箇所は4か所です。
商品名のセレクタをChromeの開発者ツールで調べると、以下の構造になっています。
<h3 class="product-name">最新ワイヤレスイヤホン 高音質ノイズキャンセリング</h3>ここでは、「class=”product-name”」となっているので、クラス名が使えそうです。
以下のようにPythonコードを修正してみます。
# 商品名(仮のセレクタ: .name)
name = item.select_one('.product-name').get_text(strip=True)クラス名をセレクタで使う場合はクラス名の前に「.」(ドット)を書きます。
同様に、他のセレクタも以下のように修正しました。
# 商品の一覧を取得(仮のセレクタ: .item)
for item in soup.select('.product-item'):
# 商品名(仮のセレクタ: .name)
name = item.select_one('.product-name').get_text(strip=True)
# 価格(仮のセレクタ: .price)
price = item.select_one('.product-price').get_text(strip=True)
# 詳細ページのURL(仮のセレクタ: a)
detail_link = item.select_one('.product-link')['href']
AIが生成してくれたひな形コードを見ながら、「この仮のセレクタの部分を、自分で調べた実際のセレクタに置き換えればいいんだな!」というイメージで編集してみてください。
ステップ5:コードを動かしてみよう!
コードが完成したら、VS CodeなどのPython実行環境で動かしてみましょう!
VS Codeでコードファイルを開き、実行ボタン(通常はエディタの右上にある再生マーク)を押すか、ターミナルでpython scrape_data.py(Pythonコードを保存したファイル名)のようにコマンドを実行します。
なお、ターミナルは「CTRL + @」キーで表示可能です。
python scrape_data.py以下のようなメッセージが表示されたでしょうか?
1. 商品名: 最新ワイヤレスイヤホン 高音質ノイズキャンセリング
価格: ¥ 7,980
詳細ページURL: https://sample-d6924.web.app/product_detail_001.html
------------------------------------------------------------
2. 商品名: 多機能スマートウォッチ 健康管理サポート
価格: ¥ 14,800
詳細ページURL: https://sample-d6924.web.app/product_detail_002.html
------------------------------------------------------------
3. 商品名: 急速充電対応 モバイルバッテリー 10000mAh
価格: ¥ 3,980
詳細ページURL: https://sample-d6924.web.app/product_detail_003.html
------------------------------------------------------------
4. 商品名: 高画質ウェブカメラ フルHD対応
価格: ¥ 5,450
詳細ページURL: https://sample-d6924.web.app/product_detail_004.html
------------------------------------------------------------
5. 商品名: エルゴノミクスデザイン マウス
価格: ¥ 2,999
詳細ページURL: https://sample-d6924.web.app/product_detail_005.html
------------------------------------------------------------
6. 商品名: メカニカルキーボード 静音タイプ
価格: ¥ 9,800
詳細ページURL: https://sample-d6924.web.app/product_detail_006.html
------------------------------------------------------------
7. 商品名: 大画面モバイルモニター 15.6インチ
価格: ¥ 19,800
詳細ページURL: https://sample-d6924.web.app/product_detail_007.html
------------------------------------------------------------
8. 商品名: USB-Cハブ 7-in-1ドッキングステーション
価格: ¥ 6,500
詳細ページURL: https://sample-d6924.web.app/product_detail_008.html
------------------------------------------------------------
9. 商品名: ポータブルSSD 1TB 高速データ転送
価格: ¥ 11,500
詳細ページURL: https://sample-d6924.web.app/product_detail_009.html
------------------------------------------------------------
10. 商品名: デスクライト 目に優しい調光機能付き
価格: ¥ 4,200
詳細ページURL: https://sample-d6924.web.app/product_detail_010.html
------------------------------------------------------------
開始時間: 12:19:09, 終了時間: 12:19:09, 実行時間: 0分0.07秒実行時間0.07秒って速すぎますね!
ステップ6:エラーが出たらAIに聞いてみる!
もし、思った通りに動かなかったり、赤文字のエラーメッセージが表示されたりしても、心配いりません。プログラミングではエラーはつきものです。
エラーメッセージをそのままコピーして、AIに貼り付け、「このコードを実行したら、こういうエラーが出ました。エラーメッセージの意味と、どうすれば修正できるか教えてください。」と質問してみましょう。
AIはエラーメッセージを解析し、考えられる原因を推測してくれます。
また、どのようにプログラムが動いているのか確認できる、VSCodeのデバッグ機能を使ってみるのも良いでしょう!
VSCodeのデバッグ機能についてはVSCodeの記事を参考にしてくださいね。
AIは最高のプログラミング学習パートナー!
ここまで見てきたように、AIは単に「コードを代わりに書いてくれるツール」というだけでなく、あなたがプログラミングやスクレイピングを学ぶ上で、非常に心強い「パートナー」になってくれます。
AIと一緒に「ひな形+自分で編集」という方法でスクレイピングに挑戦することで、以下のようなメリットが得られます。
- 実践的なスキルが身につく: Webサイトから実際に情報を取得するという具体的な目標に向かって学ぶため、座学だけでは得られない実践的なスキルが身につきます。
- 仕組みの理解が深まる: AIが生成したコードを自分で編集したり、エラー原因をAIと探したりする過程で、「なぜこのコードで動くのか」「どういう仕組みで情報が取れるのか」といった理解が深まります。
- 問題解決能力が向上: エラーが出たときに、AIと協力して原因を探し、解決策を見つける経験を通して、プログラマーに必要な問題解決能力が養われます。
- 学習のモチベーション維持: AIが手伝ってくれることで、一人で全てを調べるよりも効率的に進められ、成功体験を積み重ねやすいため、学習のモチベーションを維持しやすいです。
AIと協力して行うスクレイピング体験を通して、「もっと色々なサイトから情報を集めてみたい!」「もっと複雑なこともできるようになりたい!」という気持ちが芽生えたら、ぜひ本格的なプログラミング学習にも挑戦してみてください。
AIで基本的なコードの構造やエラー解決のプロセスを経験したあなたは、全くのゼロから始めるよりもずっとスムーズに学習を進められるはずです。
本格的にプログラミングやスクレイピングを学ぶ方法としては、
- プログラミングスクール: 体系的に学びたい、専門家から直接指導を受けたい、同じ目標を持つ仲間と出会いたい、といった方におすすめです。AIで学んだことの疑問点を講師に質問したり、より高度な技術を身につけたりできます。
- プログラミング書籍: 自分のペースでじっくりと基礎から学びたい、繰り返し復習したい、という方におすすめです。AIに質問しながら、書籍で理論的な知識やより多くのコード例を学ぶのが効果的です。
- オンライン学習プラットフォーム: 手軽に始めたい、動画で視覚的に学びたい、様々なレベルの講座を試したい、という方におすすめです。UdemyやProgateなどが有名です。
こちらの記事もぜひ参考にしてみてください。
【前編】まとめ
この記事【前編】では、Web上の情報収集を自動化し、仕事の効率を大幅に向上させる「スクレイピング」の基本について解説しました。
スクレイピングがどんなものか、仕事や勉強でどう役立つのかを知り、使う上での大切な注意点やマナーも理解しました。
また、スクレイピングを行うためのプログラミング言語や便利なライブラリについて知り、今回はRequestsとBeautiful Soupを使う理由も分かりましたね。
単にAIに任せるのではなく、AIに RequestsとBeautiful Soup のコード「ひな形」(仮のセレクタ付き)を作ってもらい、自分で欲しい情報の「場所」(実際のセレクタ)を調べてコードを編集・完成させるという、実践的な学習方法を提案しました。
次回の【後編】では、いよいよ具体的なAIサービスである「ChatGPT」と「Gemini」に、同じお題(例えば、練習用商品リストからの情報取得)でスクレイピング作業を「丸投げ」してみたらどうなるのか、実際に試して、その結果を比較検証します!
AIに任せきりでどこまでできるのか、そのメリットとデメリットは何なのか? をもっと深掘りします。
また、スクレイピングではないですが、日々のExcelでの作業を自動化して業務効率化を目指す記事を書きましたので、よろしければご覧ください。








コメント