ChatGPTやGeminiといったAIでプログラムコード生成を試されたことはあるでしょうか?
最近のAIの進化は目覚ましく、簡単な指示でコードを生成してくれるなど、プログラミングが以前よりも身近に感じられるようになった方も多くいらっしゃるかと思います。
もし、これからもっと本格的にプログラミングを学びたいとお考えであれば、世界中の多くの開発者が利用している高機能なコードエディタ、VSCodeのご利用をお勧めします。
そして、そのVSCodeにAIによる、強力なアシストをしてくれるのがGitHub Copilotです。
この記事では、GitHub Copilotをこれから使ってみたいとお考えの初心者の方に向けて、その導入方法から主な使い方までを、分かりやすく丁寧にご説明いたします。
具体的には、以下の内容について掘り下げていきます。
- そもそもGitHubとはどのようなサービスなのか、その基本的な役割
- GitHub Copilotが提供する機能と、それによって何ができるのか
- VSCodeへのGitHub Copilotの具体的な導入手順
- 複数ファイルにまたがる作業を支援する「Editモード」の体験
- コード作成中に行き詰まった際に、AIに質問して解決策を見つける「Askモード」の使い方
- コード入力の効率を劇的に高める「コード補完」や「コメントからのコード生成」といった基本機能
この記事を最後までお読みいただければ、GitHub CopilotをVSCodeに導入し、AIと共に楽しくプログラミングの第一歩を踏み出すための具体的なイメージを持っていただけるはずです。
- そもそも「GitHub」って何?プログラマーが集まる場所
- GitHub Copilotって何?どんなことができるの?
- GitHub Copilotを使うための準備
- GitHub CopilotのFreeプラン
- GitHubアカウントの取得
- VSCodeにGitHub Copilotを導入しよう!
- AIとWebページを作ってみよう!「Editモード」体験
- 困ったらAIに聞こう!GitHub Copilot Chat(Askモード)
- AIがコードを書くのを手伝ってくれる!便利なコード補完機能
- コメントで「こんな機能が欲しい」とAIに伝えよう!コード生成
- 他にもある便利な機能!GitHub Copilot Agent
- GitHub Copilotは完璧じゃない?本格的にプログラミングを学びたい方へ
- まとめ:AIを味方につけて、プログラミングを楽しもう!
そもそも「GitHub」って何?プログラマーが集まる場所
GitHubとは、世界中のプログラマーに最も人気があり、広く利用されている、コードを保管・管理し、共有するためのオンライン上のプラットフォームです。
- ご自身の大切なコードを安全に保存し、整理できます。
- コードの変更履歴を効率的に管理(バージョン管理)できます。
- 世界中の開発者がコードを公開したり、共同で開発を進めたりする、活発なコミュニティの場です。
GitHub Copilotは、このGitHubが提供するサービスの一つであり、AIが学習したコードデータにはGitHub上のコードも含まれます。
そのため、GitHub Copilotを使うにはGitHubアカウントが必要です。
GitHub Copilotって何?どんなことができるの?
次に、GitHub Copilotが具体的にどのようなツールで、皆さんのプログラミング作業においてどのようなサポートを提供してくれるのか、詳しく見ていきましょう。
様々な機能がありますが、ここでは特に初心者の方に役立つものを取り上げます。
GitHub Copilotの主な機能
GitHub Copilotには、主に以下のような非常に便利な機能があります。
これらの機能が連携することで、皆さんのコーディング体験を大きく変える可能性があります。
リアルタイムなコード補完
GitHub Copilotの最も基本的な機能であり、日常的にその恩恵を感じる部分です。
コードを入力している最中に、AIが文脈を判断し、次に記述されるであろうコードの続きや関連するコード片を予測して提案してくれます。
短いキーワードの補完から、一行全体、さらには複数行にわたるコードブロックの提案まで行います。
コメントからのコード生成
コードエディタ上に、日本語などで「このような機能を実現したい」「この処理を行いたい」といった要望をコメントとして記述すると、AIがそのコメントを解釈し、目的に沿ったコードのまとまりを生成して提案してくれる機能です。
ゼロからコードを書き始める際の強力な足がかりとなります。
Editモード(編集モード)
GitHub Copilotの比較的新しい機能です。
単一ファイルだけでなく、プロジェクト内の複数のファイルの内容や構成を深く理解できる点が強化されました。
ファイルをまたいだコードの生成や修正、関連コードの提案を支援します。
少しまとまった機能の実装や、既存コードの改修に役立ちます。
Askモード (質問モード)
AIと対話形式でコミュニケーションを取れる機能です。
記述したコードの意味が分からない、エラーが発生した原因を知りたい、特定の技術について質問したい、といった疑問に対して、AIが解説や解決策のヒントを提供してくれます。
Agentモード
これはAskモードやEditモードよりもさらに高度な機能です。
AIとの対話を通じて、複雑で複数のステップが必要なタスク(例:特定の機能のコード一式を生成し、関連ファイルにテストコードを追加する、など)を自動的に実行できます。
現時点では、より経験のある開発者向けの機能と言えます。
これらの機能があることで、プログラミング学習で直面しやすい疑問や問題に対し、GitHub Copilotが具体的な手助けを提供してくれます。
- 調べる時間を短縮: コードの記述方法や解決策を提案してくれるため、検索の手間を省ける場合があります。
- コードのパターンを学習: AIの提案から、多くのコードパターンを学ぶことができます。
- エラー解決の糸口: エラー発生時に、解説やヒントを得られ、悩む時間を減らせます。
このように、GitHub Copilotは皆さんのプログラミング学習や開発作業を力強くサポートしてくれる存在となります。
もちろん、AIが提案するコードが常に皆さんの意図や状況に完璧に合致するとは限りませんが、学習における非常に強力な味方となることは間違いありません。
GitHub Copilotを使うための準備
GitHub Copilotの便利さにご興味をお持ちいただけたでしょうか。
それでは、早速使うための準備を始めましょう。必要なものは以下の二つです。
- GitHubアカウント
- まだお持ちでない方でも、GitHubの公式サイトから無料で簡単に作成することができます。メールアドレスとユーザー名、パスワードを設定するだけで、数分で完了します。
- VSCode
- VSCode(Visual Studio Code)は、マイクロソフト社が提供する、無料で利用できる高機能なコードエディタです。
VSCodeについて、記事を書いています。まだインストールしていない場合は、以下を参考にインストールしておきましょう。
GitHub CopilotのFreeプラン
GitHub Copilotは無料から始められます。
今回はFreeプランで体験してみましょう。
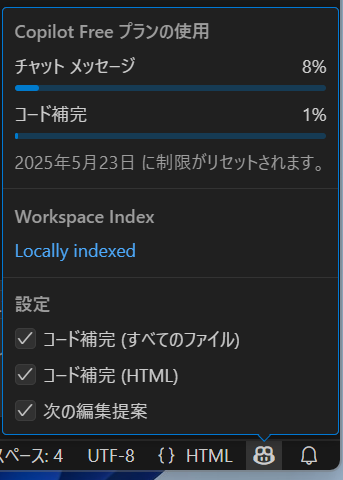
Freeプランでは1 か月あたり、50メッセージのチャット、2,000 回のコード補完が可能です。
VSCodeの右下のCopilotのアイコンにマウスカーソルを合わせると、現在の使用状況が確認できます。

GitHubアカウントの取得
まだアカウントをお持ちでない場合は、以下の手順で簡単に無料で作成できます。
- GitHub公式サイトにアクセス: ウェブブラウザでGitHubの公式サイトにアクセスします。
- サインアップページへ移動: 「Sign up for GitHub」ボタン(または日本語で「登録」など)をクリックします。
- 必要情報を入力: メールアドレス、ユーザー名、パスワードなどの必要情報を入力し、画面の指示に従って進めます。
- メールアドレスの確認: 入力したメールアドレスに確認メールが届きますので、メール内のリンクをクリックして認証を完了させます。
- アカウント作成完了: これでGitHubアカウントの作成は完了です。
VSCodeにGitHub Copilotを導入しよう!
GitHub CopilotはVSCodeの拡張機能として提供されているため、非常に簡単です。
GitHub Copilotの拡張機能をインストール
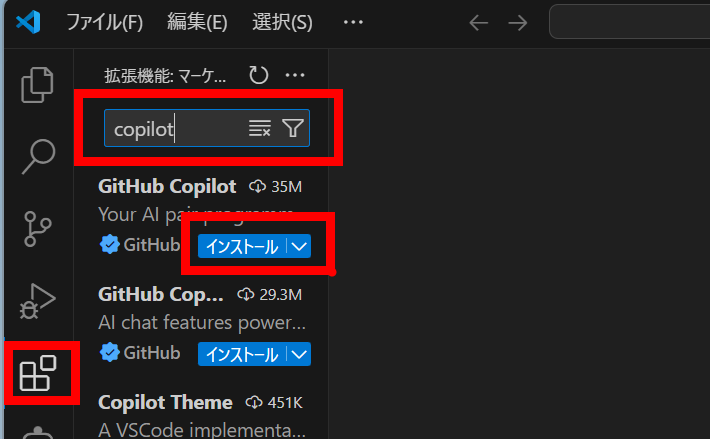
VSCodeの画面左側にのアイコンが並んだバーの「拡張機能」をクリック、検索窓に、「copilot」と入力すると、「GitHub Copilot」の拡張機能が表示されますので、「インストール」ボタンをクリックします。

GitHubアカウントにサインインする
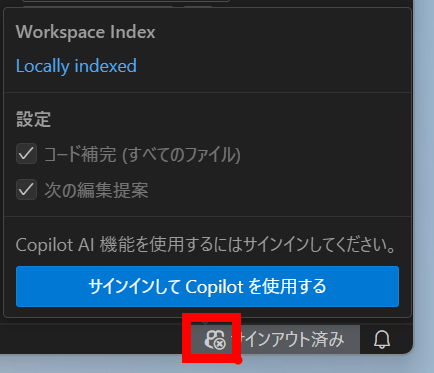
インストールが完了すると、GitHub Copilotを使うための設定として、皆さんのGitHubアカウントとの連携を促す通知やボタンが、VSCodeの画面右下あたりに表示されることがあります。
画面の指示に従いサインインしてください。
または、VSCodeの右下のCopilotのアイコンにマウスカーソルを合わせて、サインインすることも可能です。

これで、VSCodeにGitHub Copilotが導入されました。
では、いよいよAIと共にコードを作成する体験を始めてみましょう。
AIとWebページを作ってみよう!「Editモード」体験
今回は、架空の新作ゲーム「フューチャー・クエスト」の紹介Webページを例に、HTMLファイル (index.html)、CSSファイル (style.css)、JavaScriptファイル (script.js) といった複数ファイルを使いながら、Editモードの利便性を体験してみましょう。
GitHub Copilotの機能の中でも、特に最近強化され、その能力が注目されている「Editモード」を体験してみましょう。
このEditモードの特に優れている点は、単一のファイルだけでなく、プロジェクト全体の構成や、開いている複数のファイル間の関連性を考慮して、コードの提案や生成を行ってくれることです。
これにより、複数のファイルにまたがる機能の実装や、既存のコードベースへの変更がよりスムーズになります。
EditモードでのWebページ作成手順
VSCodeでフォルダを開く
まずはこれから作成するファイルを格納しておくフォルダをデスクトップなどに「webpage」という名前で作成しておきます。
VSCodeのファイルメニューから「フォルダを開く」を選択し、作成したフォルダを選びます。
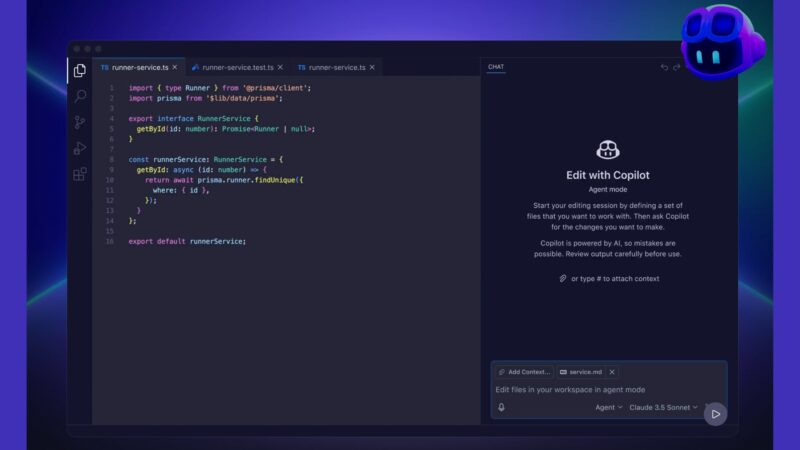
チャットエリアを表示してEditモードにする
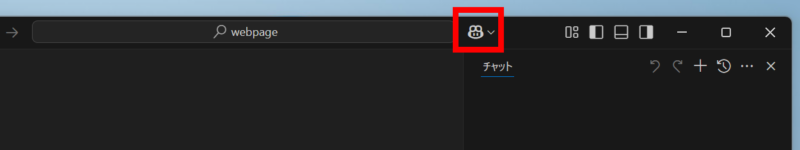
チャットエリアを表示
VSCodeの右上のGitHub Copilotアイコンをクリックしてチャットエリアを表示します。


Editモードにする
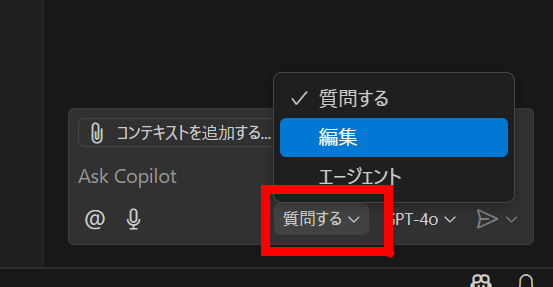
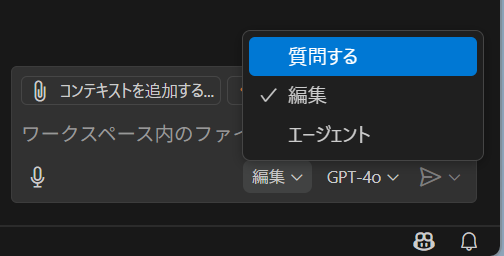
右下のモードの設定で、Edit「編集」を選択。ここで、Ask「質問する」やAgent「エージェント」に切替できます。

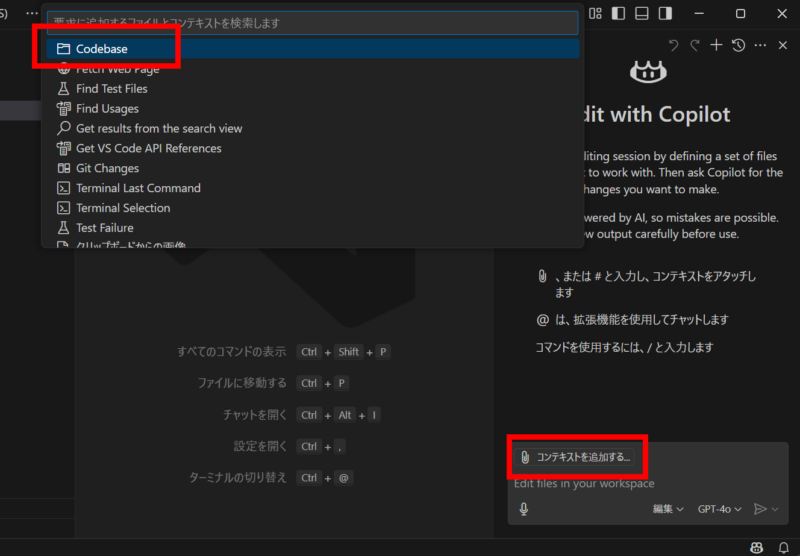
コンテキストを「Codebase」を追加する
右下のチャットエリアで、コンテキストに「Codebase」を追加することで、AIは現在開いているファイルだけでなく、フォルダ内の他の関連ファイルの内容も考慮に入れることができるようになります。
また、「Codebase」のかわりに、関連するファイルを直接指定することもできます。

GitHub Copilotに指示をする
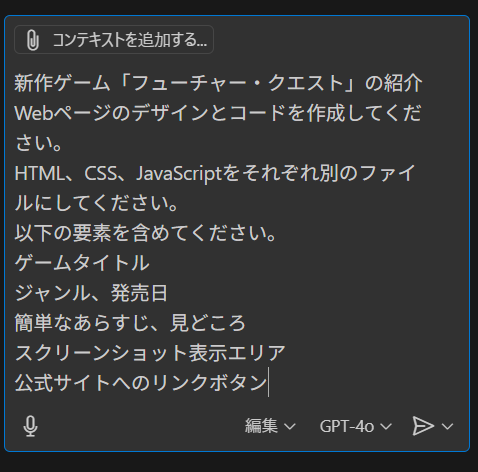
チャットエリアに以下の指示(プロンプト)を入力してみます。
新作ゲーム「フューチャー・クエスト」の紹介Webページのデザインとコードを作成してください。
HTML、CSS、JavaScriptをそれぞれ別のファイルにしてください。
以下の要素を含めてください。
ゲームタイトル
ジャンル、発売日
簡単なあらすじ、見どころ
スクリーンショット表示エリア
公式サイトへのリンクボタン

この指示を入力して送信すると、GitHub CopilotがEditモードで、指定した要素を含むWebページのコードを生成して提案してくれます。
「保持」ボタンをクリックすると、生成されたファイルを保存してくれます。
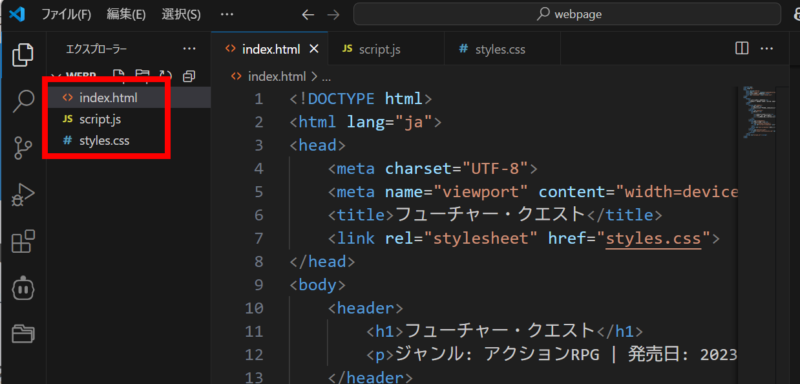
スゴイ!「index.html」「script.js」「script.js」の3つのファイルを作ってくれました

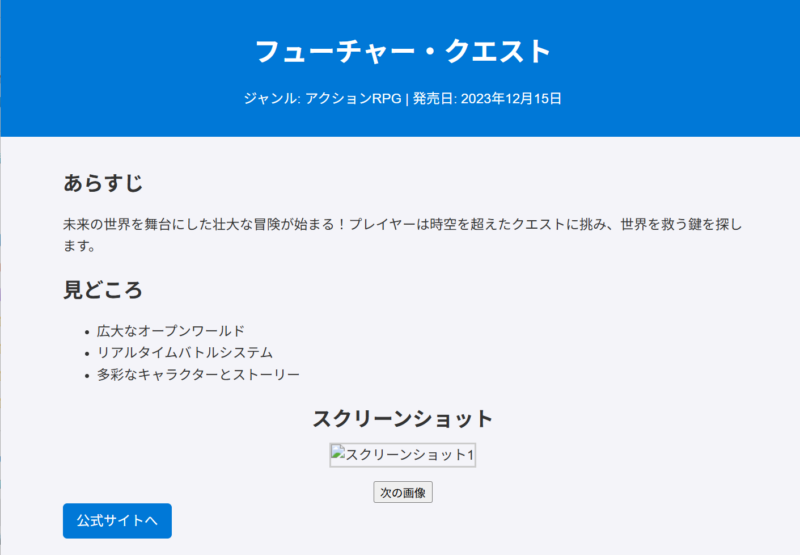
生成された「index.html」をブラウザで表示してみます。私の場合、以下のようなページが表示されました。
AIが生成するページやコードは毎回のように違うので、皆さんは見た目が全く違っているかもしれません。

デザインの修正をお願いする
少しシンプルすぎるページなので、いくつか変更をお願いしてみました。
青基調のクールで未来感のあるデザインにしてください。
スクリーンショットは、「placehold.co」を使用して仮の画像にしてください。
スクリーンショットは、カルーセルで自動的に切り替えてください。
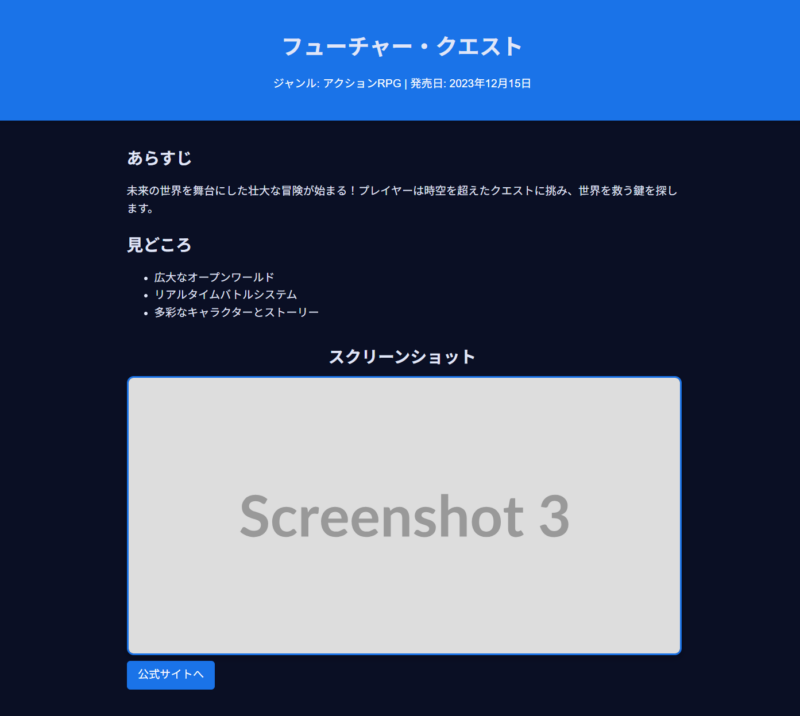
すると、お願いした内容で各ファイルを修正してくれました。(ちょっとデザインが微妙ですが)
スクリーンショットも自動で切り替わっていました。

最後に「完了」ボタンをクリックすると、チャットエリアがクリアされ、一連のやり取りが完了します。

困ったらAIに聞こう!GitHub Copilot Chat(Askモード)
プログラミングをしていると、「このコード、何をしているんだろう?」「どうしてエラーが出るんだろう?」「この機能、どうやって作ればいいのかな?」みたいに、一人だと解決が難しい問題や疑問に出会うことがあります。
そんな時に頼りになるのが、「Askモード」です。
Askモードにして質問するには
右下のモードの設定で、Ask「質問する」を選択。チャットエリアに質問内容を入力します。

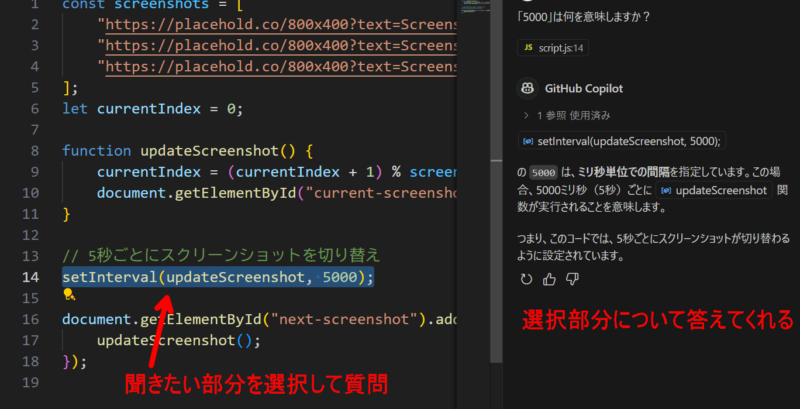
特定のコードについて聞きたい時は?
特定のコードについて聞きたい時は、VS Codeでそのコードを選んでからチャットに質問を入力するのが一番簡単で効果的です。
こうすることで、AIは選択されたコードの周りの情報(文脈)を正確に分かりやすくなり、的確な答えを出してくれるはずです。

Askモードでできることの例
Askモードでは、次のようなことをAIに質問できます。
- コードの意味を教えてもらう: 選んだコードの動きや目的を説明してもらえます。
- エラーの原因と直し方を聞く: エラーメッセージやコードについて、原因や修正方法を聞けます。
- 「〇〇したい」を相談する: 実現したい機能について、コードの書き方やアプローチを教えてもらえます。
- コードをもっと良くする方法を聞く: コードを選んで、よりきれいに書く方法や速くする方法を聞けます。
Askモードは、プログラミングで行き詰まった際、気軽にAIに質問して問題解決や知識習得ができる心強い機能です。
AIがコードを書くのを手伝ってくれる!便利なコード補完機能
補完機能とは、VSCodeでコードを書いている最中に、AIがコードの続きや関連コードを予測して、リアルタイムに提案してくれる機能です。
自分でコードを編集して、補完機能を体験!
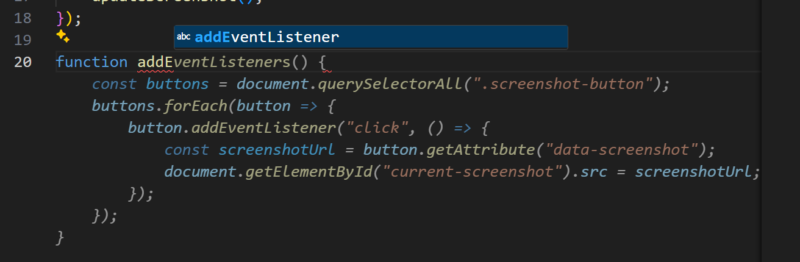
コードを書き始めると、AIが文脈を判断して予測し、コードの候補を表示してくれます。
以下は「function addE」と入力したところです。
「あ、まさにこのコードを書きたかった!」と感じたら、キーボードのTabキーをポンッ!と押すだけで、提案されたコードを簡単に入力できます。

具体的な補完の例
- 単語や短い言葉の補完: 変数名、関数名、HTMLタグの属性名、CSSのプロパティや値などを数文字入力するだけで、AIがコードの流れに合った候補をいくつか出してくれます。(例: JavaScriptで
docと入力するとdocument、CSSでcolor:と入力すると色の候補一覧など) - 行全体のコード補完: 今書いているコードの行の続きや、次に書きそうな処理のコードを、AIが一行またはそれ以上のまとまりで提案。(例: JavaScriptで要素を取得するコードを書いたすぐ後に
console.log(と入力すると、取得した要素を変数に入れたconsole.log(myElement);のような、気の利いた補完など) - ファイル全体のコード補完(ひな形作り): 新しいHTMLファイルを開いて、最初の一行で
!マークを一つ入力してTabキーを押してみてください。(VSCodeのもともとの機能ですが、GitHub Copilotも連携して、もっと強力なひな形作りを手伝うことがあります)すると、<!DOCTYPE html>から始まる、Webページの基本的な形が一瞬で出来上がります。これも広い意味での補完機能と言えます
コメントで「こんな機能が欲しい」とAIに伝えよう!コード生成
GitHub Copilot の基本機能として、もう一つとても便利なのが、コメントを使って、もう少しまとまったコードのかたまりを作ってもらうことです。
ゼロから特定の機能や処理のコードを書くのが難しい場合に、最初のきっかけを得るのにとても役立ちます。
コメントを書いて、提案されたコードを使ってみる
例えば、JavaScript ファイル (script.js) で、「Webページにある特定のボタンがクリックされたら、画面に「Hello, Future Quest!」というメッセージを出す」という機能を AI に作ってもらいたいとしましょう。
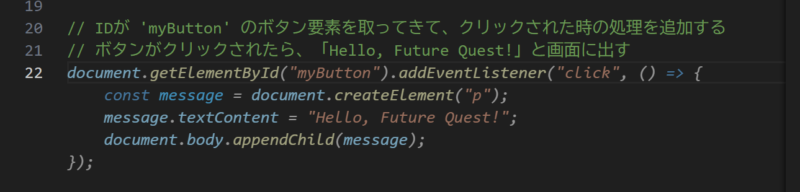
コードを書く画面で、機能を作りたい場所に、次のように日本語で具体的なコメントを書いてみてください。
// IDが 'myButton' のボタン要素を取ってきて、クリックされた時の処理を追加する
// ボタンがクリックされたら、「Hello, Future Quest!」と画面に出すするとコメントの下に、AIが提案するコードが薄い文字で表示されると思います。
提案されたコードが思っていた通りなら、Tabキーを押して使ってみてください。

このように、コメントをうまく使うことで、AI にコードを作ってもらうことができます。
これは、特に新しい機能を作る時や、どうコードを書き始めればいいか分からない場合に、とても役に立ちます。
他にもある便利な機能!GitHub Copilot Agent
GitHub Copilotには、これまで説明してきたEditモード、Askモード、そして基本機能のコード補完・コメントからの生成の他にも、いろんな機能があります。
その一つに「Agentモード(エージェントモード)」というものがあります。
これはもっとプログラミングやGitHub Copilotの基本的な使い方に慣れてきてから使うと、その便利さがもっとよく分かると思うので、今回は簡単な説明だけします。
Agentモードは、AskモードみたいにAIとチャット形式で話しながら、もっと複雑で、いくつかの段階が必要な作業を自動で実行できる機能です。
GitHub Copilotは完璧じゃない?本格的にプログラミングを学びたい方へ
GitHub Copilotは強力なツールですが、AIはあくまで「手伝い役」です。
最終的な判断やコードの責任は皆さん自身にあります。
AIの提案を鵜呑みにせず、自分でコードを理解し、なぜそう書かれているのかを考える努力が、プロとしての成長には不可欠です。
AIをうまく活用しながら、自分でコードを考え、問題を解決する力を磨きましょう。
プログラミングを深く学びたいなら、体系的に学ぶことも考えてみてください。
以下にどういった学習手段があるかの記事を書きましたので、ぜひご覧ください。
まとめ:AIを味方につけて、プログラミングを楽しもう!
この記事では、GitHub Copilotの主な使い方を紹介しました。
GitHub Copilotは、VSCodeと一緒に使うことで、プログラミング作業を強力にサポートしてくれるAIツールです。
- GitHubアカウントがあれば、VSCodeに拡張機能として比較的簡単に導入できます。無料でも始めることができるのでまずは使ってみることをおすすめします。
- 最近パワーアップした「Editモード」は、特に複数のファイルにまたがるコード作成・編集を手伝ってくれます。
- 「Askモード」を使えば、コードの意味やエラーの原因・直し方を質問できます。質問したいコードを選んでから聞くと、AIがコードを理解して分かりやすく答えてくれます。
- GitHub Copilotの基本機能である「リアルタイムなコード補完」や「コメントからのコード生成」は、コーディングスピードを劇的に上げてくれる、とても役に立つ機能です。
AIは最高のパートナーになり得ますが、自分の力でコードを書く力を磨くことが、成長には欠かせません。
AIを味方につけて、ぜひプログラミングの楽しさを体験してください。





コメント