高性能なAIであるGoogle Geminiが、さらに進化して「Gemini Canvas」という、とても便利なツールが追加されたんです。
これまでは有料版のGeminiでしか使えなかったんだけど、なんと無料版も登場して、誰でも気軽に使えるようになったんですね。
この記事では、Gemini CanvasがこれまでのAIツールとどう違うのか、どんな機能があって、どれくらい作業効率がアップするのかを解説していきます。
Gemini Canvasを使ってみての、筆者のおすすめの使い方も紹介しますので参考になればと思います。
この記事を読めば、Gemini Canvasをバッチリ使いこなして、ドキュメント作成やコーディングの効率をガンガン上げられるようになるはず!まだ使ったことない人は、ぜひ試してみてくださいね。
Gemini Canvasと従来のAIツールとの違い
これまでのAIツールは、ユーザーがテキストで指示を入力して、AIがそれに応じた文章を作るっていうのが主流でしたよね。
でも、Gemini Canvasは、もっと直感的で、AIと共同作業してるみたいな感覚で使えるんです。ドキュメントやプログラムコードを、もっと自由に作成したり編集したりできるんですね。
この、AIと対話しながら作っていく感じが、従来のツールとは全然違うところなんです。
Gemini Canvasの革新的なポイント
Gemini Canvasが、これまでのAIツールと比べて特にすごいのは次の点です。
AIと双方向的なやり取り
これまでのツールは、ユーザーがテキストで指示を出すだけだったけど、Gemini Canvasは、AIが作ったコンテンツを直接編集したり、気になるところについて質問したりできるから、もっと細かい指示が出せるんです。
リアルタイムプレビュー機能
編集した結果がすぐに画面に反映されるから、効率よく作業を進められます。
多様なコンテンツ対応
テキストはもちろん、プログラムコードなど、いろいろな種類のコンテンツを扱えるから、活用の幅が広いんです。
他のアプリケーションに連携
GoogleドキュメントやGoogle Colaboratoryなど、他のGoogleサービスとの連携もバッチリで、作業がスムーズに進みます。
| 革新的なポイント | 説明 |
| AIと双方向的なやり取り | コンテンツを直接編集したり、選択箇所について質問したりできる |
| リアルタイムプレビュー | 編集結果がすぐに反映される |
| 多様なコンテンツ対応 | テキスト、コードなどいろいろなコンテンツを扱える |
| 他アプリケーションとの連携 | Googleの他のサービスとの連携が可能 |
Gemini Canvasとは?主な機能と特徴を解説
Gemini Canvasは、まるでAIと会話するように、ドキュメントやコードを柔軟に作成・編集できる、とっても画期的なツールなんです。
リアルタイムプレビュー機能のおかげで、作ったものの変更をすぐに確認しながら作業できるから、効率がハンパないんです!
主な機能と特徴
Gemini Canvasには、ドキュメント作成、編集、コード生成など、いろいろな機能が搭載されています。それぞれの機能と特徴を、もうちょっと詳しく解説していきますね。
ドキュメント作成、編集、コード生成
ブログ記事、レポート、Webサイトのプロトタイプ、Pythonコードなど、いろいろなものが作れます。
ビジネス文書からクリエイティブなコンテンツ、プログラミングコードまで、幅広いニーズに対応できるんです。
- テキスト生成: Geminiの強力な自然言語処理能力で、高品質な文章を生成できます。
文章のトーンやスタイル、長さを指定したり、特定のキーワードを含めたりすることも可能です。 - コード生成: Python、JavaScript、HTMLなど、いろいろなプログラミング言語のコードを生成できます。
リアルタイムプレビュー
作成したドキュメント、特にWebサイトのプロトタイプ作成やデザイン作業で、この機能はホントに役立ちます。
HTMLコードを生成した場合、その場でWebページのプレビューが見れるんです。
CSSやJavaScriptの変更もリアルタイムに反映されるから、Webサイトのデザインやレイアウトを効率的に調整できます。
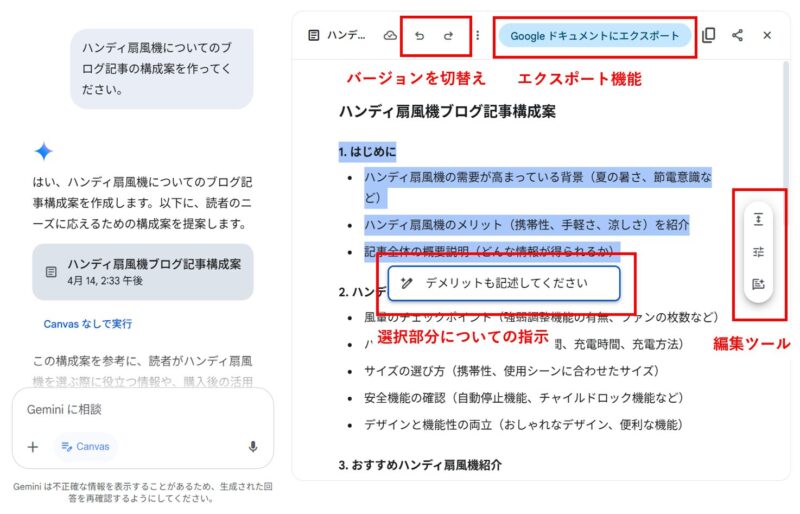
エクスポート機能
作成したコンテンツは、次の形式でエクスポートできます。
- 文章をGoogleドキュメントにエクスポート: 作成した文章をGoogleドキュメントにエクスポートして、編集や共有もできます。これで、生成したコンテンツを他のアプリにコピー&ペーストする手間が省けて、作業がとてもスムーズになるんです。Googleドキュメントとの連携で、チームでの共同作業も楽々。
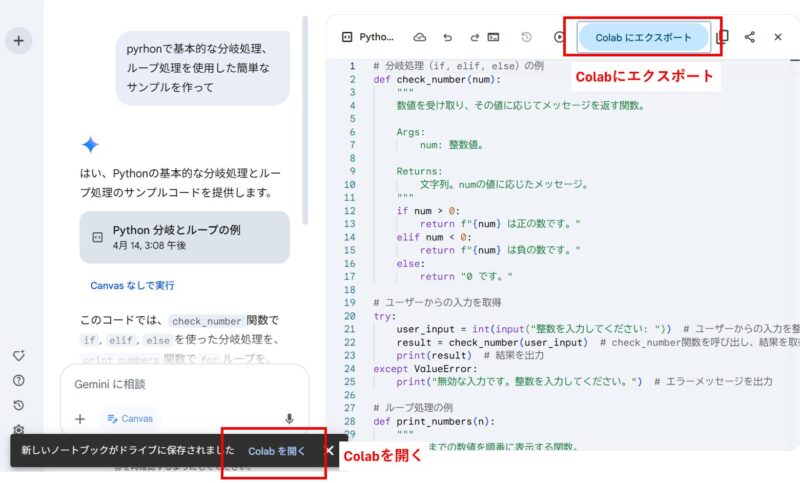
- PythonコードをColabにエクスポート: 生成したPythonコードをGoogle Colaboratory (Colab) にエクスポートして、実行もできちゃいます。生成したコードを簡単に実行環境に移して、テストや改良ができるってわけです。データ分析や機械学習のプロジェクトでは、この機能はホントに便利。
作業エリアで直接編集
AIが生成したコンテンツを、ユーザーが自分の意図に合わせて直接修正できます。
AIが作ったものをそのまま使うだけじゃなくて、自分のアイデアや知識を反映させて、もっと高品質なコンテンツを作れるんです。
- テキストの修正: 生成された文章の誤字脱字を直したり、表現を自然にしたり、情報を追加したりできます。
- コードの修正: 生成されたコードにバグがあったり、修正が必要な場合も、コードを直接編集できます。
選択した部分について指示や質問が可能
コンテンツの一部を選択して特定の部分について、AIに質問したり、修正指示を出したりすることで、もっと的確な回答が得られます。
AIとのやり取りが、より具体的かつ効率的になるんです。
- 文章の特定部分への指示: 「この段落を要約して」、「この部分のトーンを変えて」など、文章の特定の部分に対する指示が出せます。
- コードの特定部分への質問: 「この関数の引数の意味は?」、「このコードの動作を説明して」など、コードの特定の部分に関する質問ができます。
文章全体や選択部分に対し編集ツールが使える
文章の長さやトーンを調整したり、改善案を出したりするツールも使えます。
文章編集ツール: 文章の長さを調整したり、フォーマルなトーンからカジュアルなトーンに変更したり、文章の改善案を出したりするツールが利用できます。
試しに次の文章のトーンを「カジュアル」にしてみました。
「このスマートフォンは本当にすごいですね」
ツールで「カジュアル」を選択すると次のようになりました!
「このスマホ、マジですごい!」
「非常にカジュアル」にすると…
「マジ、このスマホ、ヤバくない?」
おお、こんな感じか!
バージョン履歴機能
間違った編集をしちゃっても、簡単に元の状態に戻せるから、安心して作業を進められます。
この機能のおかげで、ユーザーは安心して作業できるってことです。
- 変更履歴の保存: 編集の過程で、変更履歴が自動的に保存されます。
- 以前のバージョンへの復元: 必要に応じて、以前のバージョンに簡単に戻せます。
Gemini Canvasの使い方:ドキュメント作成とコード生成
Gemini Canvasの画面構成と、ドキュメント作成、コード生成の基本的な手順を解説していきます。
画面構成

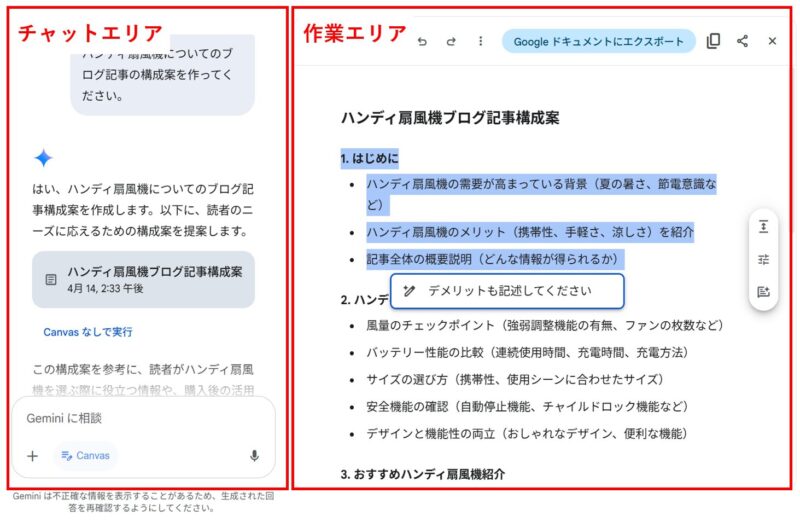
Gemini Canvasは、主にチャットエリアと作業エリアの2つの部分で構成されています。
チャットエリア
画面左側に位置し、Geminiとの対話を行うエリアです。プロンプトの入力や、生成されたコンテンツの確認を行います。
ユーザーは、チャット形式でAIに指示を出し、質問をすることができます。
作業エリア
画面右側に位置し、ドキュメントやコードの作成、編集、プレビューなど、実際の作業を行う中心的なエリアです。
ドキュメント作成の基本的な手順

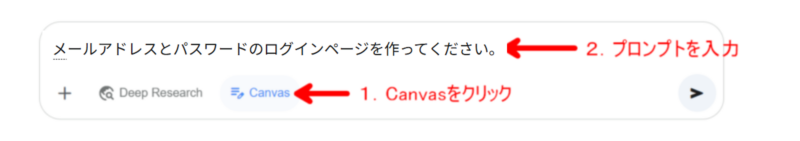
Canvasボタンをクリック: Geminiを開き、「Canvas」というボタンをクリックすることで、Canvas機能が使えるようになります。
プロンプトを入力: チャットエリアに、作成したいドキュメントの指示(プロンプト)を入力します。
具体的で詳細なプロンプトを入力するほど、高品質なコンテンツが生成されます。
プロンプトの具体例
- 「読者の興味を引くような、〇〇に関するブログ記事を500文字程度で作成してください。ターゲット読者は〇〇です。」
- 「〇〇のプレゼンテーション資料の構成案を作成してください。聴衆は〇〇です。」
コンテンツの編集: 作業エリアに生成されたコンテンツを、必要に応じて直接編集します。
AIが生成したコンテンツは、あくまでもベースとなるものです。
ユーザー自身の言葉で修正や加筆を行うことで、よりオリジナリティの高いコンテンツを作成できます。
テキストの編集: 生成された文章の誤字脱字を修正したり、表現を自然にしたり、情報を追加したりすることができます。
選択部分への指示: マウスで文章を選択すると、指示や質問を入力することができます。
文章編集ツールで編集: 必要に応じて、文章の長さを調節したり、表現のトーンを変更したりできます。

プログラムコード生成の基本的な手順

Canvasボタンをクリック: Geminiを開き、「Canvas」というボタンをクリックすることで、Canvas機能が使えるようになります。
プロンプトを入力: チャットエリアに、生成したいコードに関する情報(プロンプト)を入力します。生成するコードの種類、目的、必要な機能などを具体的に記述します。
プロンプトの具体例
- 「〇〇という機能を持つコードをPythonで書いてください。」
- 「〇〇というWebサイトのプロトタイプをHTML、CSS、JavaScriptで作成してください。」
- 「〇〇のようなゲームのコードを書いてください。」
コードの生成: 入力された情報をもとに、コードが生成されます。
Gemini Canvasは、HTML、Python、JavaScriptなど、いろいろなプログラミング言語に対応しています。
- コードの確認: 生成されたコードを注意深く確認し、意図した通りに動作するかどうかを検証します。
- コードの修正: 必要に応じて、生成されたコードを修正したり、最適化したりします。
選択部分への指示: マウスでコードを選択すると、指示や質問を入力することができます。
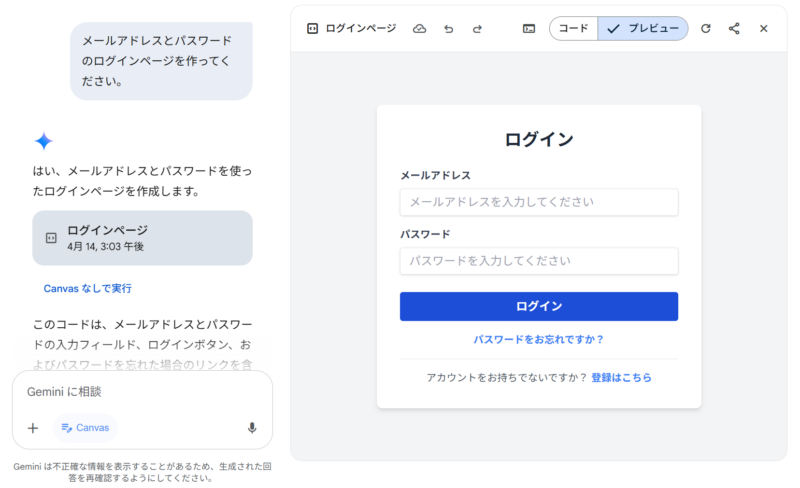
コードのプレビューと調整: HTMLはその場でプレビューできます。
JavaScriptも含め、確認しながらの開発が可能です。
「メールアドレスとパスワードのログインページを作ってください。」とお願いしたら、いい感じのページを作ってくれて、プレビュー表示してくれました!
もちろん「コード」表示に切り替えて、HTMLやJavaScriptを編集することも可能です。

Pythonコードの実行: PythonコードはColabにエクスポートして、すぐに実行できます。


Gemini Canvasの活用例:様々な分野で活用できる
ブログ記事、レポート、プレゼン資料の作成
Gemini Canvasを使うと、ブログ記事やレポート、プレゼン資料などを効率的に作成できます。
構成案を作ったり、文章を書いたり、見た目を整えたりするのをAIがサポートしてくれます。
たとえば、読者の興味を引くようなブログ記事を簡単に作成したり、内容が分かりやすいプレゼン資料を作成したりできます。
Webサイトのプロトタイプ作成、コーディング
Webサイトのプロトタイプ作成やコーディングも、Gemini Canvasを使うと効率的にできます。
HTML、CSS、JavaScriptなどのコードを生成して、プレビューを見ながら編集できます。
たとえば、Webサイトのレイアウトやデザインのプロトタイプをコードを書かずに作ったり、ブログ記事ページやランディングページ、商品の詳細ページなど、いろいろな種類のWebページを簡単に作ったり、Webアプリケーションの見た目の部分のコードを生成したりできます。
アイデア出し、ブレインストーミング
アイデア出しやブレインストーミングでも、Gemini Canvasは役立ちます。
テーマやキーワードを入力するだけで、AIがいろいろなアイデアを出してくれます。
たとえば、新しいビジネスのアイデアを出したり、新しい商品やサービスのアイデアを出したりできます。
筆者のおすすめの使い方
Gemini Canvasを実際に使ってみて、これはスゴイなと思った、筆者が特におすすめできる点を次に示します!
たたき台から徐々に肉付け
ブログ記事やレポートなどの大まかな構成案などをGemini Canvasで作成し、それを土台に文章を肉付けしていくことで、効率的に高品質なコンテンツを作成できます。
これまでだと、「具体的に詳細に」指示することにより、良い回答が得られましたが、Canvasでは、最初は大まかなたたき台から、AIと会話しながら一緒に仕上げていくというやり方も有りだと思います。
選択部分に対し指示や質問をする
チャットエリアでの指示や質問は漠然となりやすいですが、文章やコードを選択して指示や質問をすることで、より明確に意図を伝えることができると思います。
アイデア出し
ブレインストーミングの相棒としてGemini Canvasを活用することで、新たな発想やアイデアが生まれることがあります。
ファクトチェックの必要性
Gemini Canvasに限ったことではありませんが、AIが生成する情報には、誤りや不正確な情報が含まれる可能性があります。
特に、専門性の高い分野や最新の情報については、ユーザー自身によるファクトチェックが不可欠です。
まとめ
Gemini Canvasは、AIを活用した革新的なドキュメント作成・コード生成ツールなんです。
このツールを使うと、まるでAIと共同作業しているかのように、効率的に高品質なコンテンツを仕上げていくことができます。
Geminiの無料版でもも提供されているので、みなさんも気軽に試すことができます。
ぜひ活用してみてください。
Canvasを積極的に活用することで、作業効率と成果物の品質は飛躍的に向上するはず。
また、エクスポートできる形式の追加など、今後のアップデートにも期待したいですね!
以下の記事では、実際にGemini Canvasを使って、簡単なゲームを作成しています。




コメント