前回の記事では、Chrome Recorderで自分のブラウザ操作を記録し、それをAIにお願いしてSeleniumのPythonコードにしてもらいました。
最初からコードを書くのではなく、AIに協力してもらいながら、やりたいことを追加していく効率的な方法を体験してもらえたかと思います。
「コードを書くのは難しそう…」と感じていた方も、「こんな方法があるんだ!」と、少しでも自動化に興味を持ってもらえたら嬉しいです。
今回は、Seleniumと並んでブラウザ自動化でよく使われるツール「Puppeteer(パペッティア)」を使って、前回と同じようなことにチャレンジしてみましょう!
Puppeteerも、Chrome Recorderで記録した操作を元に、さらにAI(ChatGPTやGeminiなど)と協力することで、たくさんのコードを自分で書かなくてもウェブサイトの自動操作や情報の取得(スクレイピング)ができるんです。
この記事では、Puppeteerの基本からChrome Recorderでの記録、AIとの連携によるコード解説、情報抽出、繰り返し処理の追加、そして実行までを学びます。
また、Seleniumとの比較や筆者の感想も紹介します。コードをすべて書かなくても、AIとツールの力で自動化やスクレイピングを楽しめます!
- Puppeteerってなに? Seleniumとどう違うの?
- 今回自動化・スクレイピングするターゲットサイトについて
- スクレイピングを行う上での注意点
- 事前準備:Node.jsとPuppeteerをインストールしよう
- Chrome Recorderでブラウザ操作を記録&Puppeteer形式でエクスポート!
- Chrome RecorderがエクスポートしたPuppeteerコードをそのまま実行!
- AIにお願い!Recorderが作ったコードを解説してもらおう
- AIにお願いする前に!情報を取りたい場所(セレクタ)を調べよう
- AIと連携!商品詳細ページから情報を抽出するコードを追加しよう
- 商品情報を取得するコードの実行
- AIと連携!複数の商品ページを繰り返し処理しよう
- 複数の商品情報を表示するコードを実行してみよう!
- AIにエラーの原因を聞く
- もっと本格的にするなら?(発展編)
- Puppeteer編とSelenium編を終えて:筆者の感想
- まとめ:AIと自動化ツールで広がる可能性
Puppeteerってなに? Seleniumとどう違うの?
まず、今回使うPuppeteerがどんなものか、簡単に説明しますね。
Puppeteerは、Googleが開発しているNode.jsという環境で使うためのライブラリです。Node.jsは、普段ブラウザの中で動いているJavaScriptというプログラミング言語を、皆さんのパソコンの中(ブラウザの外)で動かせるようにするものです。
Puppeteerを使うと、ChromeやChromiumといったブラウザを、まるで人間が操作しているかのように、コードを使って自動で動かすことができます。
クリックしたり、文字を入力したり、ページを移動したり、色々なことができるんです。
ブラウザを自動操作するツールとしては、前回のSeleniumも有名ですが、いくつか違いがあります。
- 得意なブラウザ: PuppeteerはGoogleが開発しており、特にChromeやChromiumとの親和性が高いです。SeleniumはChromeだけでなく、FirefoxやSafariなど、いろいろなブラウザを操作できます。
- 使うプログラミング言語: PuppeteerはNode.js上で動くので、基本的にJavaScriptという言語を使います。SeleniumはPython、Java、Rubyなど、さまざまな言語で使うことができます。
- 準備の手軽さ: Node.jsが既にパソコンに入っていれば、Puppeteerは比較的簡単にインストールできます。
今回は、Chrome RecorderがPuppeteer形式でのコードエクスポートに対応しているので、このRecorderからの流れでPuppeteerを体験してみるのにとても便利なんです。
今回自動化・スクレイピングするターゲットサイトについて
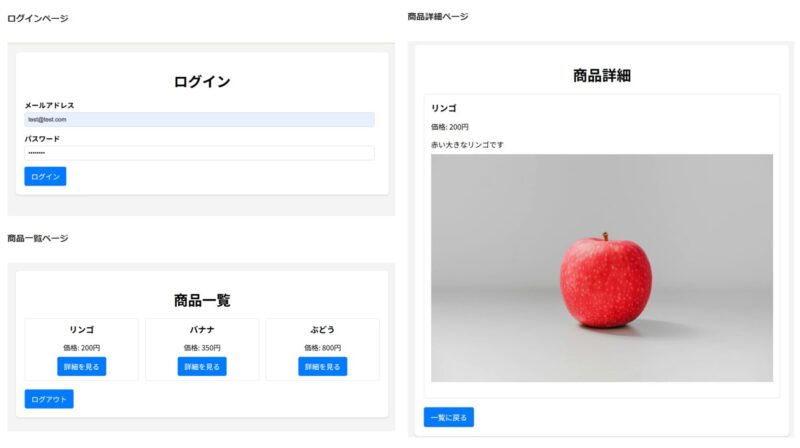
ターゲットのサイトは前回のSeleniumの記事と同じものを使います。

この記事の手順を参考に、みなさんご自身でスクレイピングしたい実際のウェブサイトにPuppeteerを応用してみてください。
スクレイピングを行う上での注意点
皆さんが普段利用している実際のショッピングサイトなど、一般のウェブサイトでスクレイピングを行う際は、必ずそのサイトの「利用規約」を確認してください。
サイトによってはスクレイピングを禁止している場合や、サーバーに過度な負荷をかける行為を禁止している場合があります。
また、短時間に大量のアクセスをすると相手のサーバーに負担をかけてしまう可能性があるので、十分な注意が必要です。
まずはこの記事で基本的な流れをしっかり学び、応用する際は十分注意しましょう!
【重要】AIにコードを渡す際の注意点
AIにコードの内容を解説してもらったり、修正・機能追加をお願いしたりする際に、エクスポートしたコードをAIに渡すことになります。この時、コードの中にユーザー名やパスワード、APIキーなどの機密情報が含まれていないか、必ず確認してください。
Recorderが記録した操作には、ログイン時に入力したユーザー名やパスワードがコードとして含まれている場合があります。これらの情報が含まれたコードをAIに渡すと、意図せず機密情報が共有されてしまうリスクがあります。
AIにコードを渡す前には、必ず以下のいずれかの対応を行ってください。
- 機密情報を削除する: ユーザー名やパスワードが直接コードに書かれている場合は、その部分を削除するか、ダミーの情報(例:
"your_username","your_password")に置き換えてください。 - 機密情報を変数化し、変数の代入部分を削除する: より安全な方法として、ユーザー名やパスワードをコードの先頭などで変数に格納し、その変数を使うようにコードを修正します。そして、AIに渡す際には、その変数に実際の値を代入している行を削除またはコメントアウトしてください。
AIは便利なツールですが、セキュリティには十分注意して利用しましょう。
事前準備:Node.jsとPuppeteerをインストールしよう
Puppeteerを使うためには、まずパソコンにNode.jsをインストールする必要があります。
Node.jsは、Puppeteerを動かすための「土台」のようなものです。
まだNode.jsが入っていない場合は、Node.jsの公式サイト(https://nodejs.org/)からお使いのパソコンに合ったものをダウンロードしてインストールしてください。
特に難しい設定は不要で、ほとんどの場合「次へ」「同意する」などを選んでいけばインストールできます。
Node.jsのインストールが終わったら、Puppeteerを使えるようにパソコンに「追加」します。
まずは、作業用のフォルダを作成し、そのフォルダに移動しましょう。
ターミナルやWindowsのコマンドプロンプトを開いて作成したフォルダに移動してください。
ターミナルが開いたら、以下のコマンドを打ち込んでEnterキーを押します。
npm install puppeteernpm というのは、Node.jsを使うときに便利な、様々なプログラム(パッケージ)を追加したり管理したりするためのツールです。
このコマンドで、Puppeteerというパッケージがパソコンにインストールされます。
これでPuppeteerを使う準備はOKです!
Chrome Recorderでブラウザ操作を記録&Puppeteer形式でエクスポート!
【重要】エクスポートされたファイルには、ログイン情報などの機密情報が含まれている可能性があります。取り扱いには十分注意し、決して公開したり共有したりしないでください。
Puppeteerを使う準備ができたら、次はChrome Recorderで自動化したい操作を記録します。
詳細は前回の記事で説明していますので参考にしてください!
- Chrome開発者ツールを開く: Chromeブラウザで、自動化したい操作の最初のページ(例としてログインページ)を開きます。そして、F12 キーを押して、開発者ツールを開いてください。
- Recorderタブを開く: 開発者ツールの上部にあるタブの中から「Recorder」を探してクリックします。もし見つからない場合は、タブの右端にある「>>」のようなアイコンをクリックすると表示されるかもしれません。
- 記録を開始する: 「Create recording」をクリックして新しいrecordingを作成後、「Start recording」ボタンを押します。
- 操作を実行する: 記録が始まったら、ブラウザで自動化したい操作を実際に行います。今回は、例としてサイトへの「ログイン操作」を進めましょう。ユーザー名とパスワードを入力し、ログインボタンをクリックする、という流れです。
- 記録を停止する: ログイン操作が完了したら、Recorderタブに戻り、「End recording」ボタンをクリックして記録を停止します。
これで、あなたがブラウザで行った操作がRecorderに記録されました。
次に、この記録した操作をPuppeteerが理解できるJavaScriptコードとしてエクスポートします。
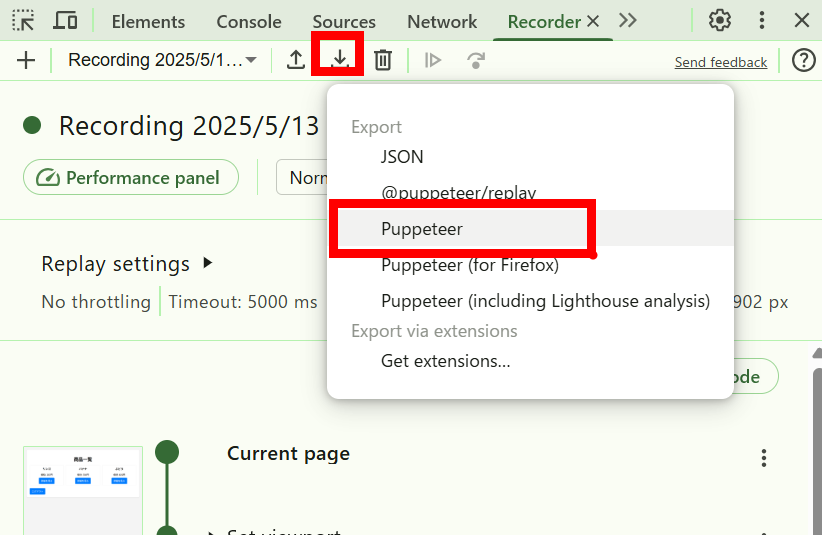
Recorderタブの記録の名前の横にあるエクスポートボタン(下矢印のようなアイコン)をクリックします。
たくさん選択肢が出てきますが、今回は「Puppeteer」を選んでください。

JavaScript (.js) ファイルがダウンロードされます。これが、あなたの操作をPuppeteerで再現するためのコードです!
ファイル名は例えば 「puppeteer_script.js」 として、作業用フォルダに保存しておきましょう。
Chrome RecorderがエクスポートしたPuppeteerコードをそのまま実行!
このコード、AIに聞いたり修正したりする前に、まずはこのまま動かしてみましょう!
これがちゃんと動けば、Chrome Recorderがあなたの操作をPuppeteerコードとして正確に記録・変換してくれたこと、そしてPuppeteerを実行するための準備が整っていることになります。
実行方法
パソコンの「ターミナル」または「コマンドプロンプト」を開いてください。
エクスポートした puppeteer_script.js ファイルを保存した作業用フォルダに移動します。(cd [フォルダのパス] コマンドを使います)
フォルダに移動できたら、以下のコマンドを打ち込んでEnterキーを押します。
node puppeteer_script.jsこの node コマンドは、「Node.jsというプログラムを使って、この puppeteer_script.js ファイルに書かれているJavaScriptコードを実行してください」という意味です。
実行結果を見てみよう!
Puppeteerはデフォルトではブラウザのウィンドウが見えない「ヘッドレスモード」で実行されることが多いです。
このモードは処理が速いという利点がありますが、実際にブラウザの動きを確認したい場合は、コードを少し修正して「ヘッドフルモード」(ブラウザが見える状態)で実行することも可能です。
ブラウザの動きを見ながら実行する
エクスポートされたJavaScriptファイル(例: puppeteer_script.js)をテキストエディタで開き、Puppeteerの起動オプションに { headless: false } を追加します。
通常、puppeteer.launch() の部分にオプションを指定します。
const browser = await puppeteer.launch({ headless: false });このように修正してから node puppeteer_script.js コマンドを実行すると、Puppeteerが操作するChromeブラウザのウィンドウが表示され、自動操作の様子を目で見て確認できます。
コマンドがエラーなく終了したら、Recorderが生成した基本的なPuppeteerコードは正しく実行できた、と考えてOKです。
これでRecorderとPuppeteerの連携の第一歩は成功です!
AIにお願い!Recorderが作ったコードを解説してもらおう
そのまま実行できたコードが、具体的に何をしているのか、ちょっと気になりますよね。
自分で読むのは難しそう…と思っても大丈夫! AIに解説してもらいましょう。
エクスポートした puppeteer_script.js ファイルの中身(コード)をすべてコピーして、ChatGPTやGeminiに貼り付けます。
ログイン情報などの機密情報は他の文字に置き換えるなどしてください。
以下のJavaScriptコードはPuppeteerで書かれたものです。このコードが具体的にどのようなブラウザ操作をしているのか、プログラミング初心者でも分かるようにステップごとに説明してください。専門用語は避け、分かりやすい言葉で説明してもらえると嬉しいです。
[ここにコピーしたコードを貼り付ける]
AIは、コードの内容を読み取り、あなたの記録した操作がコードではどのように再現されているかを分かりやすく解説してくれます。
AIの解説を読むことで、「Recorderが作ったコードって、こういう操作に対応しているんだ!」と、コードの中身を少しずつ理解できるようになります。
AIにお願いする前に!情報を取りたい場所(セレクタ)を調べよう
さて、ログインはPuppeteerとRecorderで自動化できるようになりました。
次は、ログイン後の商品詳細ページから「商品名」「価格」「説明文」といった特定の情報を取り出す(スクレイピングする)部分を作りたいです。
そのためには、「ウェブサイトのどこにその情報が表示されているか」をPuppeteerに正確に伝える必要があります。
この「場所の指定」に使うのが「セレクタ」です。
これは、ウェブページを構成するHTML要素を特定するための目印のようなものです。
前回のSelenium編でも同じ作業をしましたが、今回もChromeの開発者ツールを使って、情報を取りたい部分のセレクタを調べてみましょう!
セレクタの調べ方(開発者ツールを使います)
- 情報を取得したい商品詳細ページをChromeブラウザで開きます。(ログインが必要な場合は、ログインした後のページです)
- 開発者ツールを開きます。F12 キーを押すか、ページのどこかで右クリックして「検証」を選んでください。
- 開発者ツールが開いたら、左上にある「要素を選択ツール」アイコン(矢印のアイコン)をクリックします。
- その矢印で、ページ上の「商品名」にマウスカーソルを合わせ、クリックします。
- 開発者ツールの「Elements」タブで、その部分のHTMLコードがハイライトされます。このコードを見て、その要素を特定できそうな「id」や「class」を探します。例えば
<h1 class="product-title">すごい商品</h1>のようなコードが見つかったら、「.product-title」がセレクタとして使える可能性が高いです。(classの場合は名前の前に.、idの場合は名前の前に#をつけます) - もし適切なidやclassが見つかりにくい場合は、ハイライトされたHTMLコードの上で右クリックし、「Copy」→「Copy selector」を選ぶ方法もあります。
同じようにして、他に必要な情報のセレクタも一つずつ探してください。
AIと連携!商品詳細ページから情報を抽出するコードを追加しよう
いよいよAI(ChatGPTやGemini)に、これらのセレクタを使ってウェブサイトから情報を抜き出すPuppeteerコードを追加してもらいましょう。
プロンプトの例
ログイン情報などの機密情報は他の文字に置き換えるなどしてください。
以下のPuppeteerコードに、指定したセレクタを使ってページ内の「商品名」「価格」「説明文」を取得する処理を追加してください。
取得した情報は、それぞれ変数に格納し、最後に変数の中身をまとめてコンソール(画面)に表示するようにしてください。
ログイン処理など、既存のコードはそのまま残してください。
商品詳細ページにアクセス済みの状態で、以下のセレクタを使って要素の情報を取り出してください。
セレクタは以下の通りです。
商品名: [ここに商品名のセレクタを貼り付け]
価格: [ここに価格のセレクタを貼り付け]
説明文: [ここに説明文のセレクタを貼り付け]
[puppeteer_script.js ファイルの中身(コード)を貼り付ける]
AIは、このお願いとセレクタ、そして既存のコードを理解して、情報を取り出すためのPuppeteerコードを生成してくれます。
生成されるコードは、Puppeteerの機能(例えば page.locator() や page.$eval() など)を使って、指定されたセレクタの要素をページの中から探し出し、その要素の中にあるテキスト情報(.innerText などで取得)を取り出すような処理になるでしょう。
取得したテキストは、console.log() という命令を使ってターミナル画面に表示されるようにコードが追加されます。
AIが生成したコードを見て、ご自身で調べたセレクタが使われていること、そして情報を取り出すためのPuppeteerの命令が追加されていることを確認してみてください。
商品情報を取得するコードの実行
それでは、商品情報を取得する機能を追加したコードを実行してみます。
作業用フォルダで、以下のコマンドを打ち込んでEnterキーを押します。
node puppeteer_script.js以下のような結果となりました。
意図したとおりの情報が取得できました!
【商品詳細】
商品名: リンゴ
価格: 価格: 200円
説明文: 赤い大きなリンゴですAIと連携!複数の商品ページを繰り返し処理しよう
ウェブサイトにはたくさんの商品がありますよね。
ひとつずつページを開いて情報を取得するのは大変です。
そこで、商品一覧ページから各商品へのリンクを見つけて、それぞれのリンク先(商品詳細ページ)にアクセスし、先ほど作った情報抽出コードを実行する、という「繰り返し処理」を追加してみましょう。
これもAIにお願いします!
プロンプトの例
ログイン情報などの機密情報は他の文字に置き換えるなどしてください。
現在、ログイン後、最初の商品の詳細画面を開いて情報を取得し、一覧に戻る、という処理ができています。
これを拡張して、商品一覧画面に表示されている全ての商品に対して、順番に以下の操作を繰り返すようにしたいです。
- 商品の「詳細を見る」ボタンをクリックして詳細画面に移動する。
- 詳細画面で、商品名、価格、説明文を取得する。
- 取得した情報をどこかに記録しておく。
- 「一覧に戻る」ボタンをクリックして商品一覧画面に戻る。
- 次の商品の「詳細を見る」ボタンをクリックする。
最終的に、取得した全ての商品情報(商品名、価格、説明文のセット)をまとめたリストを表示できるようにしてください。
AIは、このお願いとセレクタを元に、一覧から複数のリンク要素を取得し、それぞれのリンクに対してページ遷移と情報抽出の処理を繰り返すコードを生成してくれます。
これにより、ログイン後、一覧ページに移動し、見つかった商品の数だけ自動的に詳細ページを開いて、情報を取得して表示する、という一連の複雑な流れがコードとして完成に近づきます。
AIが生成したコードを見て、一覧の要素を複数取得する部分、そして繰り返し処理を行う部分が追加されていることを確認してみてください。
複数の商品情報を表示するコードを実行してみよう!
作業用フォルダで、以下のコマンドを打ち込んでEnterキーを押します。
node puppeteer_script.js以下のような結果となりました。
商品一覧にある全ての商品の情報が取得できました!
【取得した全商品情報】
--- 商品 1 ---
商品名: リンゴ
価格: 200円
説明: 赤い大きなリンゴです
--- 商品 2 ---
商品名: バナナ
価格: 350円
説明: 熟したバナナです
--- 商品 3 ---
商品名: ぶどう
価格: 800円
説明: 大粒のぶどうですAIにエラーの原因を聞く
プログラミングは、残念ながらエラーがつきものです。
でも、エラーが出ても怖がる必要はありません。
エラーメッセージは、プログラムが「ここで困ってます!」って教えてくれているサインですからね。
エラーが出たときも、AIが強い味方になってくれます。
エラーメッセージをそのままAIに聞くだけでも解決につながります。
もっと本格的にするなら?(発展編)
今回のコードで、ブラウザ自動化とスクレイピングの基本的な流れはマスターできましたね。
しかし、実際の作業で使うには、もう少し工夫があると便利です。
これもAIに手伝ってもらえます!
- 取得したデータをファイルに保存: 今はターミナルに表示しているだけですが、取得したデータをCSVファイルやJSONファイルとして保存すれば、後でExcelや他のソフトで分析したり、別のプログラムで使ったりできます。AIに「取得したデータをCSVファイルに保存するコードを追加してください」とお願いすれば、コードを生成してくれます。
- エラー処理: ウェブサイトの構造が変わったり、要素が見つからなかったりした場合に、プログラムが途中で止まらないようにする処理を追加すると、より安定して動かせます。
- 待機処理: ウェブサイトによっては、ボタンをクリックしてから次の要素が表示されるまでに時間がかかることがあります。次の操作に進む前に「この要素が表示されるまで待つ」といった処理を追加すると、読み込みが遅いサイトでも確実に動かせます。
- ヘッドレスモードとヘッドフルモード: デフォルトで見えない状態で動く「ヘッドレスモード」は速くて便利ですが、動きを確認したいときはブラウザが見える「ヘッドフルモード」が便利です。コードの設定を少し変えるだけで切り替えられます。AIに「ブラウザが見えるように実行したい」と伝えれば、修正方法を教えてくれます。
Puppeteer編とSelenium編を終えて:筆者の感想
さて、前回の記事でSeleniumとPython、今回の記事でPuppeteerとNode.js(JavaScript)を使って、Chrome RecorderとAIを組み合わせたブラウザ自動化&スクレイピングを体験してみました。
どちらも同じゴールを目指しましたが、ツールや使う言語が違うと、少しずつ感触が違いますね。
私が両方をやってみて感じたことを、初心者さん向けの視点でまとめてみます。
- Chrome Recorder + AIの組み合わせの有効性: これはSeleniumでもPuppeteerでも共通して感じたことですが、操作の記録からコードの元を作り、それをAIが適切に修正・拡張してくれるというワークフローは、自分でゼロからコードを書くのが難しいと感じる段階でも非常に有効だと改めて思いました。エラーに詰まったり、どう書けばいいか分からなくなったりといったハードルを、AIが下げる手助けをしてくれます。
- Puppeteerのコードや環境の印象: 今回PuppeteerでJavaScriptのコードに触れてみて、Pythonとはまた違った書き方や雰囲気を感じられたと思います。既にNode.jsやJavaScriptに慣れている方にとってはPuppeteerの方が取り組みやすいかもしれませんし、Pythonに慣れている方にはSeleniumの方が親しみやすいかもしれません。どちらのツールもそれぞれの特徴があり、目的に合わせて選べると良いでしょう。
- 準備について: Node.jsが既にパソコンに入っている方であれば、
npm install puppeteerだけで始められるPuppeteerは、セットアップが手軽だと感じられるかもしれません。Seleniumも簡単ですが、ブラウザドライバーの準備が別途必要になる場面もあります。(最近はドライバー管理も改善されていますが)
結論として、「Chrome Recorderで操作を記録し、AIにコード生成・修正を手伝ってもらう」という、目的のコードを効率的に作成するワークフローは、Selenium(Python)でもPuppeteer(Node.js/JavaScript)でも、どちらでも有効なアプローチだと感じました。
どちらのツールを使うかは、今後どんなプログラミング言語に触れていきたいか、自動化したいブラウザの種類、またはプロジェクトの要件などによって選べると良いでしょう。
まとめ:AIと自動化ツールで広がる可能性
今回の記事では、Chrome RecorderとAIを組み合わせて、Puppeteerを使ったブラウザ自動化&スクレイピングに挑戦しました。
ログイン操作の記録からコード生成、さらにAIによる情報抽出や繰り返し処理の追加まで、一連の流れを体験いただけたかと思います。
- Chrome Recorderで操作を記録し、コードの元を作る。
- Puppeteerで、その元にブラウザを動かすコードを実行する。
- AIに、コードの解説、機能追加、修正をお願いする。
この3つを組み合わせることで、コードを完全に理解していなくても、やりたいことを形にできる可能性が大きく広がります。
ウェブサイトの定型的な操作を自動化したり、情報収集を効率化したりと、色々な場面で役立てられるでしょう。
今回のPuppeteer編と前回のSelenium編を通して、AIと自動化ツールの組み合わせの可能性を感じてもらえたら嬉しいです。
今回作成したコードはまだシンプルですが、エラー処理やデータ保存などの機能を追加すれば、より実用的なツールに育てていくこともできます。それらの機能追加も、ぜひAIに相談しながら進めてみてください。
AIとツールを味方につけて、あなたのパソコン作業をより効率的に、より便利にしていきましょう!




コメント