Webサイトを見ているとき、「この情報、もっと簡単に手に入らないかな?」「毎日同じことをチェックしてるけど、自動でできたら楽なのに!」と感じたことはありませんか?
実は、そういった「Webサイトから情報を集めたい」「いつもやっているブラウザ操作を自動化したい」という時に役立つのが、「Webスクレイピング」や「ブラウザ自動化」と呼ばれる技術なんです。
ログインが不要なページのスクレイピング
単純なWebページから情報を取得するだけであれば、PythonのRequestsやBeautiful Soupといったライブラリを使った方法が手軽でおすすめです。
もし、ログインが不要なページのスクレイピングにご興味があれば、そちらの入門記事もぜひご覧くださいね。
RequestsやBeautiful Soupは手軽に始められてとても便利なんですが、一つ大きな壁があるんです。それは、ログインが必要なサイトからの情報取得です。
RequestsやBeautiful Soupだけでは、ログインという操作自体が難しく、ログインしないと見られない情報を手に入れるのが大変になってしまうんです。
ログインが必要なページのブラウザ自動化&スクレイピング
ログインが必要なサイトや、画面が動くサイトの自動操作には、実際にブラウザを動かすSeleniumというツールが人気です。
Seleniumならログイン後の情報取得も可能ですが、初めて使うには少し難しく感じられるかもしれません。
そこで、今回はChrome Recorderと進化したAIを使い、Seleniumコードを簡単に作る方法を紹介します。
GoogleのブラウザChromeのRecorder機能で操作を記録し、AIにコード生成を頼むことで、初心者でもログイン必須サイトの自動化に挑戦できます。
Seleniumの他にGoogleが開発したPuppeteerというNode.jsとJavaScriptで動作するライブラリもあります。
Puppeteerについては別の記事を書きましたので、よろしければご覧ください。
この記事で得られること
- プログラミングって意外と簡単かも!と感じられるはずです。
- Chrome Recorderを使えば、ブラウザ操作を記録して、後で同じ動きを再現できることが分かります。
- Webからの情報収集が効率的になり、お仕事などでも役立てられます。
- 「自分で動くツールを作れるんだ!」という実感が湧いてきます。
- AIを味方につけた、新しいプログラミングのスタイルを体験できます。
- ログインが必要なサイトの情報も、諦めずに手に入れられる方法が分かります。
第1章:ブラウザ自動化とスクレイピングとは?Seleniumって何?
まず、「ブラウザ自動化」とか「スクレイピング」って具体的にどういうこと?Seleniumって…?という疑問に、簡単にお答えしますね。
ブラウザ自動化って?
これはシンプルに言うと、皆さんがマウスでクリックしたり、キーボードで文字を入力したりしてブラウザでやっていることを、コンピューターに代わりにやってもらうことです。
例えば、毎日同じサイトにログインして、同じボタンを押して…といった決まった作業を、「はい、これお願いね!」とコンピューターに任せられるイメージです。
スクレイピングって?
これは、Webサイトに載っている情報を、自動で集めてくる技術のことです。例えば、オンラインショッピングサイトで特定の商品がいくらで売られているか、ニュースサイトの最新記事のタイトル一覧などを、プログラムを使ってパッと集めることができます。
ブラウザ自動化とスクレイピングは、一緒によく使われます。
例えば、会員登録が必要なサイトから情報を集めたい場合は、まず「ブラウザ自動化」でログインしてから、「スクレイピング」で情報を集める、という流れになることが多いですね。
じゃあ、具体的にどんなことに使えるんだろう?いくつか例を挙げてみますね。
- 毎日チェックしているブログやニュースサイトの新しい情報を自動で集めて、後でゆっくり読むリストを作る。
- いろんなオンラインショップで、探している商品の値段を自動で比べて、一番安いお店を見つける。
- キャンペーン応募のフォームに、自分の情報を自動で入力してもらう。(ただし、サイトのルールはしっかり守ってくださいね!)
- 自分で作ったWebサイトがちゃんと表示されているか、定期的に自動でチェックする。
スクレイピングを行う上での注意点
スクレイピングは便利な技術ですが、利用する際にはいくつか大切な注意点があります。
これらの点を守らないと、サイト側に迷惑をかけたり、法的な問題になったりする可能性があるので、必ず確認しましょう。
- robots.txtを確認する: ほとんどのWebサイトには「robots.txt」というファイルが置かれています。これは「このサイトのこの部分は自動でアクセスしないでね」という、サイトからのメッセージです。スクレイピングを行う前に、必ずサイトのURLの末尾に
/robots.txtを付けてアクセスし、内容を確認しましょう。ここでアクセスが禁止されている部分はスクレイピングしてはいけません。 - 利用規約を確認する: Webサイトの利用規約には、サイトの利用方法に関するルールが記載されています。スクレイピングに関する記載がないか確認し、規約に反する行為は行わないようにしましょう。
- サーバーに負荷をかけない: 短時間に大量のアクセスを行うと、サイトのサーバーに大きな負荷をかけ、他の利用者に迷惑をかけたり、サイト運営を妨害したりする可能性があります。アクセス間隔を適切に空けるなど、サーバーに負担をかけないように配慮しましょう。
- 取得した情報の取り扱いに注意する: スクレイピングで取得した情報の著作権やプライバシーに配慮し、適切に取り扱う必要があります。個人的な利用に留めるか、サイトの許可を得て利用するなど、情報の二次利用には十分注意しましょう。
- パスワードなどの認証情報の管理: ログインが必要なサイトを自動化する場合、プログラム内にユーザー名やパスワードといった認証情報を含めることになります。これらの情報は厳重に管理し、第三者に漏洩しないように十分注意してください。可能であれば、環境変数として設定する、設定ファイルを別途用意して読み込むなど、コード内に直接書き込まない方法を検討しましょう。
これらの注意点を守って、正しくスクレイピングを行いましょう。
【重要】AIにコードを渡す際の注意点
AIにコードの内容を解説してもらったり、修正・機能追加をお願いしたりする際に、エクスポートしたコードをAIに渡すことになります。この時、コードの中にユーザー名やパスワード、APIキーなどの機密情報が含まれていないか、必ず確認してください。
Recorderが記録した操作には、ログイン時に入力したユーザー名やパスワードがコードとして含まれている場合があります。これらの情報が含まれたコードをAIに渡すと、意図せず機密情報が共有されてしまうリスクがあります。
AIにコードを渡す前には、必ず以下のいずれかの対応を行ってください。
- 機密情報を削除する: ユーザー名やパスワードが直接コードに書かれている場合は、その部分を削除するか、ダミーの情報(例:
"your_username","your_password")に置き換えてください。 - 機密情報を変数化し、変数の代入部分を削除する: より安全な方法として、ユーザー名やパスワードをコードの先頭などで変数に格納し、その変数を使うようにコードを修正します。そして、AIに渡す際には、その変数に実際の値を代入している行を削除またはコメントアウトしてください。
AIは便利なツールですが、セキュリティには十分注意して利用しましょう。
Seleniumとは?ブラウザ自動化の強い味方!
さて、こうしたブラウザ自動化やスクレイピングを実現するための、とても有名なツールがSeleniumです。
Seleniumを使うと、PythonやJavaなど、色々なプログラミング言語から、ChromeやFirefoxといったブラウザを動かせるようになります。
Webサイトを開いたり、文字を入力したり、クリックしたり…ブラウザでできることなら、ほとんど何でも自動でできちゃうんです。
このSeleniumが特にすごいのは、ログインが必要な会員サイトの自動化も可能なところです!
今回の記事で挑戦する、ログイン後の商品情報を手に入れる、なんてこともできちゃいます。
普通のプログラムだと、ログイン後のサイトの情報ってなかなか手に入りにくいのですが、Seleniumなら実際にブラウザを動かしてログイン画面にユーザー名とパスワードを入れて、ログインボタンをクリックして…という操作を自動でやらせることができるんです。
Seleniumを使うのは難しい?
Seleniumはとても便利なんですが、普通に使おうと思うと、いくつか乗り越える必要がある壁があります。
- プログラミングの知識: SeleniumはPythonなどのプログラミング言語から操作するツールなので、まずはその言語の基本的な書き方を覚える必要があります。
- Webサイトの仕組みの理解: 自動で操作したいボタンや文字を入れる場所が、WebサイトのHTMLという設計図の中でどんな名前(タグ名やID、Class名など)で呼ばれているかを知る必要があります。JavaScriptで動的に表示されるものを扱うのは、さらに難しくなることもあります。
どうでしょう、Seleniumはとてもパワフルですが、使いこなすにはそれなりの勉強が必要だったりするんですね。
そこでChrome RecorderとAIを活用しよう!
でも、安心してください!今回の記事で一番お伝えしたいのはここです!
プログラミングのコードを全部自分で書いたり、WebサイトのHTML隅から隅まで読んだりしなくても、もっと気軽にSeleniumを使ったブラウザ自動化やスクレイピングに挑戦できる方法があるんです。
それが、Chromeブラウザに標準でついているRecorder機能と、高性能なAIであるChatGPTやGoogle Geminiを組み合わせる方法なんです。
この二つの力を借りれば、Seleniumの難しいコードやWebサイトの複雑な仕組みを知らなくても、もっと簡単にブラウザを自動的に動かすことができるんです。
どうやってやるのか、次の章から具体的に見ていきましょう!
今回のシナリオ:ログインが必要なサイトから複数商品の詳細情報を取得する
この記事で実際に挑戦するシナリオは、以下の通りです。
- ログインが必要なWebサイトのログインページにアクセスします。
- メールアドレスとパスワードを入力し、ログインボタンをクリックしてサイトにログインします。
- ログイン後、商品一覧ページに移動します。
- 商品一覧ページに表示されている複数の商品について、一つずつ以下の操作を繰り返します。
- その商品の「詳細を見る」ボタン(またはリンク)をクリックして、商品詳細ページに移動します。
- 商品詳細ページで、商品名、価格の情報を取得します。
- 取得した情報を記録しておきます。
- 「一覧に戻る」ボタンなどをクリックして、商品一覧ページに戻ります。
- 全ての商品情報の取得が完了したら、集めた情報をまとめて表示します。
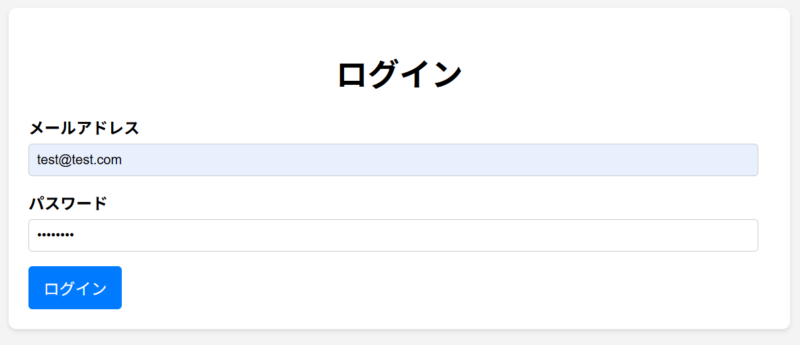
ログインページ

商品一覧ページ

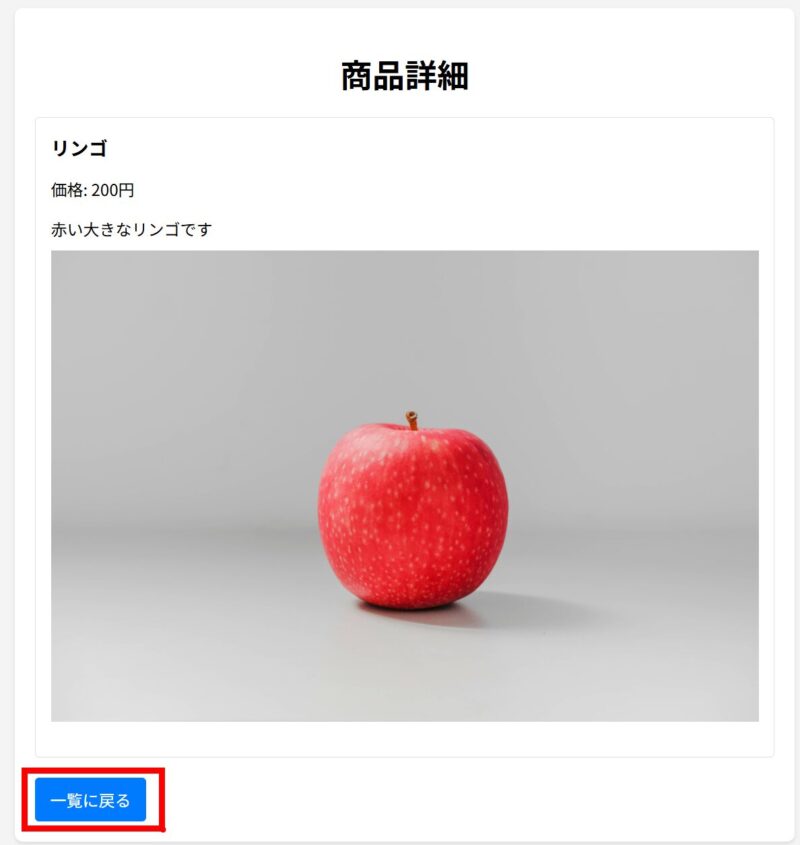
商品詳細ページ

第2章:実践!Chrome Recorderを使ってみよう
まずは、今回のシナリオの最初の部分、「ログインして、商品一覧画面で最初の商品の詳しい画面を開いて、そしてまた一覧画面に戻る」という一連の操作をRecorderを使って記録してみましょう!
Recorder機能を開くステップ
1.Chromeブラウザを開きます。
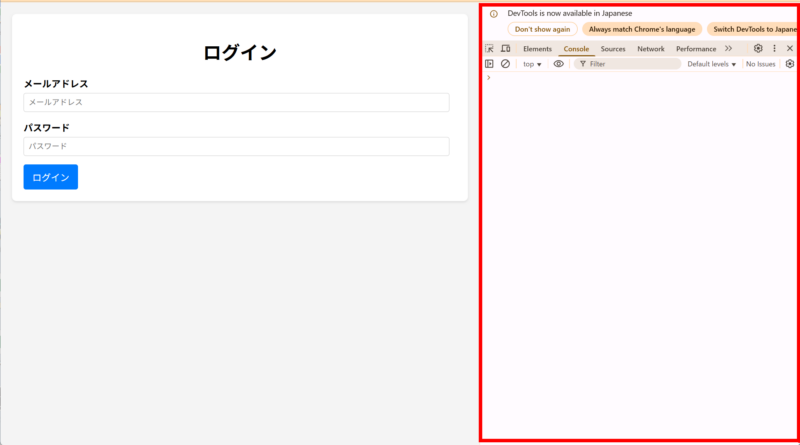
2.開発者ツールを開きます: 「F12」キーを押してChrome開発者ツールを開きます。

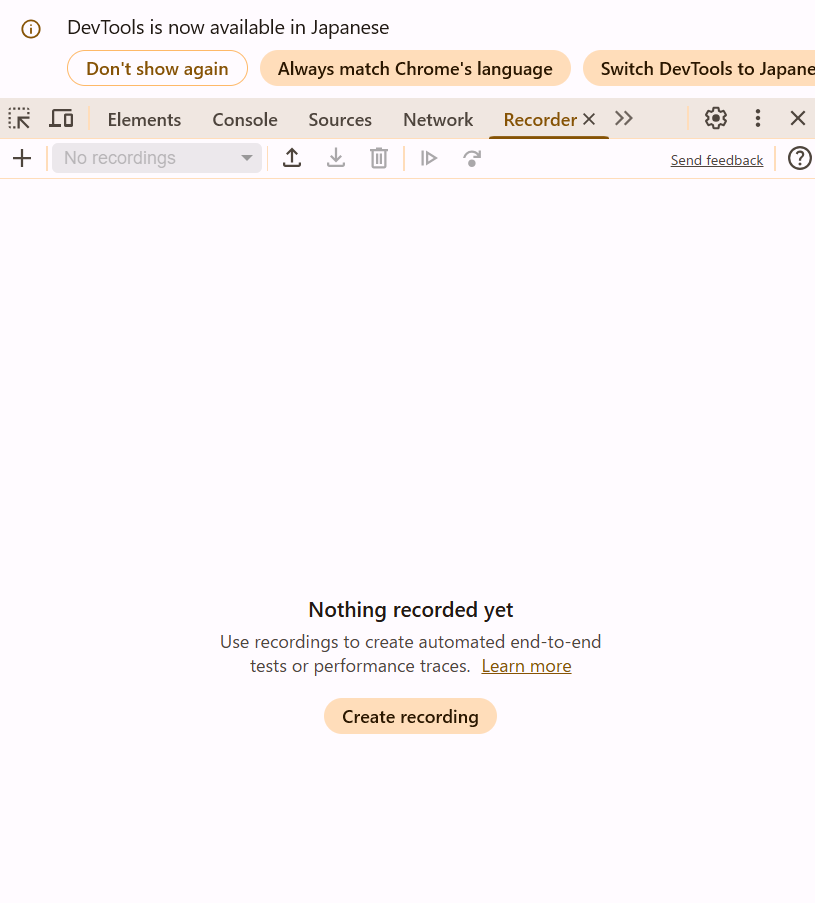
3.Recorderパネルを見つけます: 開発者ツールが開いたら、上のメニュー(Elements, Console, Sourcesとか並んでいるところ)を見てみてください。
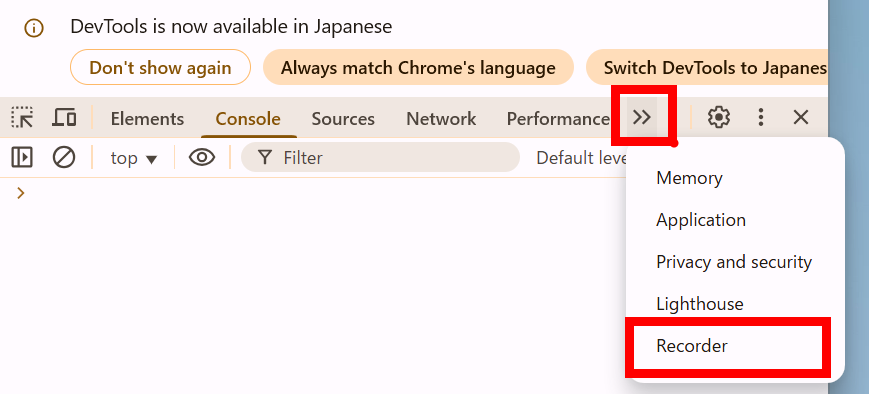
「Recorder」というタブがあるでしょうか?
もし見つからなかったら、メニューの右端にある「>>」をクリックすると、隠れているタブが出てくることがあります。その中から「Recorder」を探してみてくださいね。

Recorderパネルが開いたら、準備OKです!

操作を記録する流れ
今回は、ログイン画面から始めて、商品一覧画面で最初の商品の詳細を見て、また一覧に戻るまでの操作を記録します。
記録の開始
「Create recording」をクリックして新しいrecordingを作成後、「Start recording」ボタンを押します
今回のシナリオの例で操作を開始します。
1.ログインページのURLにアクセスします。
2.メールアドレス、パスワードを入力します。
3.ログインボタンをクリックします。

4.商品一覧の中の、最初の商品の「詳細を見る」ボタンをクリックします。

5.「一覧に戻る」ボタンをクリックします。

記録の終了
「End recording」ボタンを押します: 商品一覧画面に戻ったら、Recorderパネルに戻って「End recording」ボタン(赤くなっているはずです)をクリックしてください。これで録画ストップです!
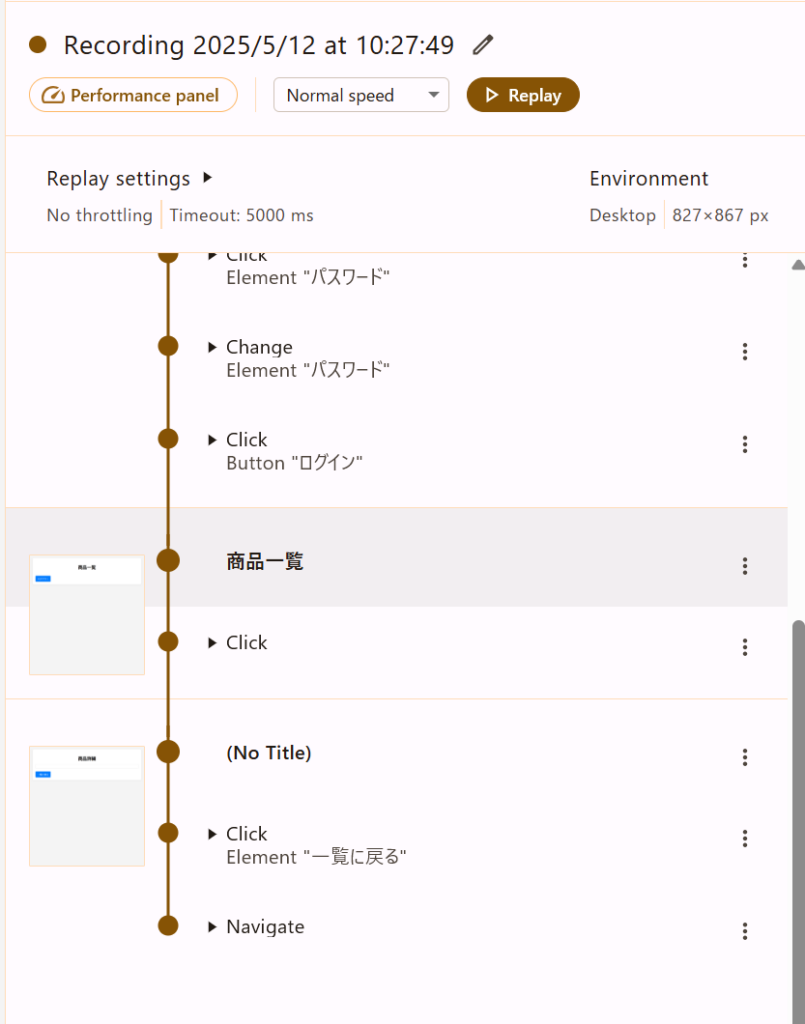
記録された内容を確認する
録画が終わると、Recorderパネルに操作がリストになって表示されるはずです。
Recorderは、それぞれの操作がどんな要素に対して行われたか(どの入力欄か、どのボタンかなど)も記録してくれています。

ここで、「Replay」ボタンをクリックすると、記録した操作を再現してくれます。
JSONデータとしてエクスポートする
この記録をAIに渡すために、JSONというプログラムで扱いやすい形式でエクスポートしましょう。
【重要】エクスポートされたデータには、ログイン情報などの機密情報が含まれている可能性があります。取り扱いには十分注意し、不用意に公開したり共有したりしないでください。
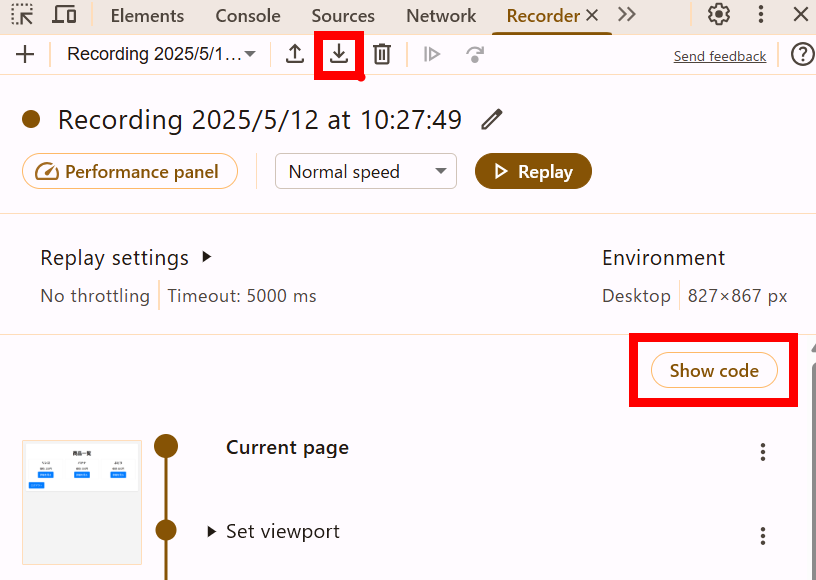
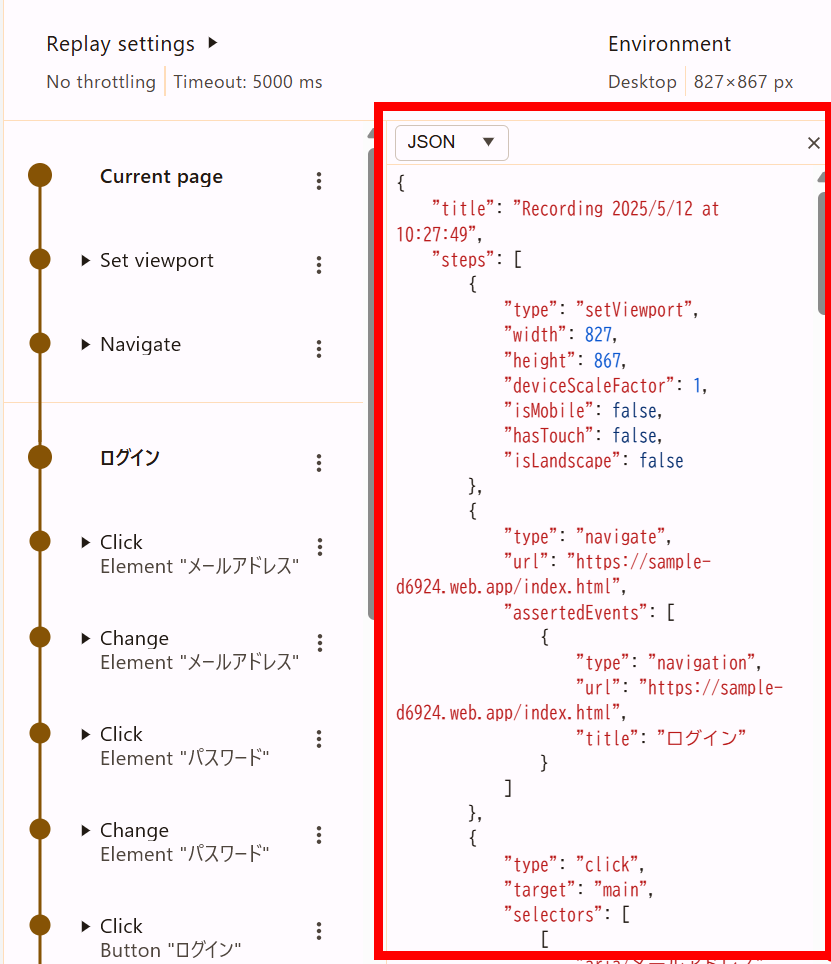
「Show code」をクリックします。
またはダウンロードアイコンをクリックするとファイルとしてダウンロードできます。

記録した操作がJSON形式で表示されます。

Recorderだけでは難しいこと
Recorderは「操作の手順」を記録するのにはすごく便利ですが、やっぱりRecorderだけでは難しいことがあります。今回のシナリオで言うと、
- 詳細画面で、「商品名」「価格」「説明文」といった特定の「情報」を取り出すこと(スクレイピング)。Recorderは操作を記録するだけで、画面に表示されているテキストを「取得する」という機能は持っていません。
- 「最初の商品の詳細を見た後に、次は2番目の商品、その次は3番目…と、全部の商品に対して同じ操作を繰り返す」こと。Recorderは録画した手順をそのまま記録するだけなので、リストにある要素を順番に処理する、といった繰り返しの処理は記録できません。
Recorderはあくまでブラウザ操作の「再生手順」を作るイメージです。
だから、「〇〇の情報を持ってくる」とか、「リストのアイテム全部にこの操作をする」といった、ちょっと頭を使うようなプログラミングらしい処理は苦手なんです。
第3章:詳細画面の情報を特定しよう
Recorderでブラウザ操作の手順は記録できましたが、詳細画面に表示されている商品名や価格といった「情報」そのものを取得するには、その情報が表示されているWebページ上の場所(HTML要素)をプログラムに正確に教えてあげる必要があります。
この「場所」を特定する方法を学びましょう。
Chrome開発者ツールのElementsタブを使う
WebサイトのHTML構造を確認し、特定の要素を見つけるには、Chrome開発者ツールの「Elements」タブが非常に便利です。
商品詳細画面を開く: 手動でログインし、いずれかの商品の詳細画面を開きます。
開発者ツールを開く: 詳細画面が表示されたら、「F12」キーを押して開発者ツールを開きます。
Elementsタブを選択: 開発者ツールが開いたら、メニューバーの「Elements」タブが選択されていることを確認します。ここでWebページのHTML構造を見ることができます。
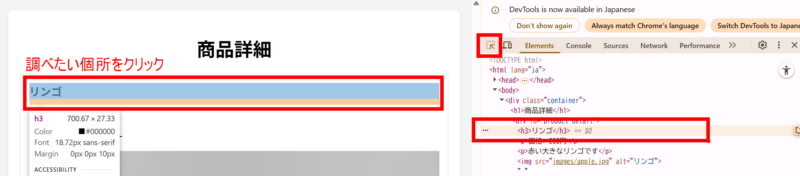
要素を選択ツールを使う: Elementsタブの左上にある、矢印の形をしたアイコン(要素を選択ツール)をクリックします。このツールを使うと、Webページ上で調べたい要素にマウスカーソルを合わせてクリックすると、対応するHTMLコードがElementsタブ内でハイライト表示されます。

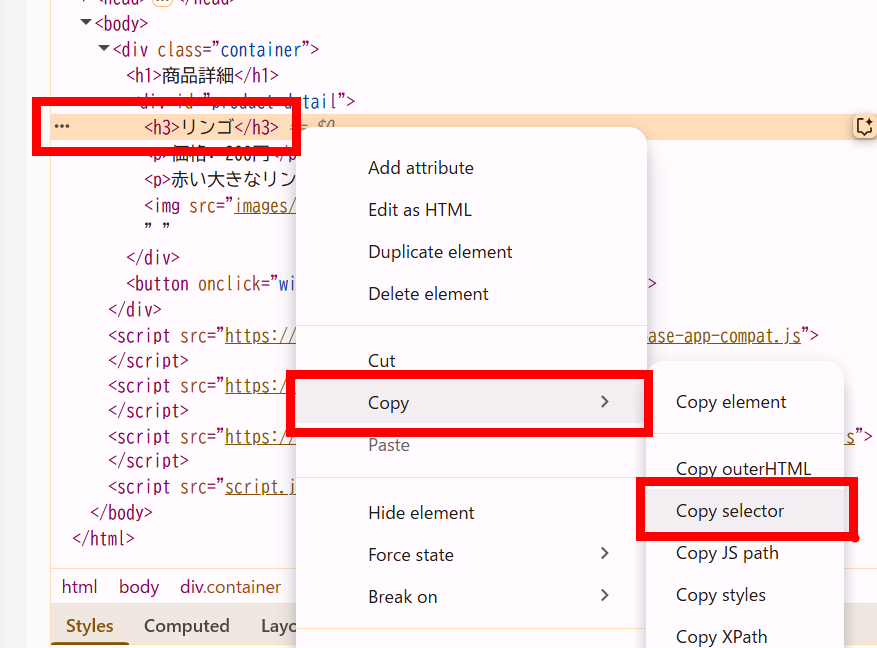
要素のセレクターをコピーする: Elementsタブ内で、クリックした要素に対応するHTMLコードがハイライト表示されます。そのハイライトされた行の上で右クリックし、「Copy」 > 「Copy selector」を選択します。これで、その要素を特定するための「セレクター」という情報がクリップボードにコピーされます。

この「セレクター」は、SeleniumがWebページ上の特定の要素を見つけるために使う「住所」のようなものです。
例えば、商品名の要素のセレクターは「.product-detail h1.product-title」 のようになるかもしれませんし、価格の要素のセレクターは 「#price_area span.price 」のようになるかもしれません。
サイトの作りによって異なります。
今回の例では以下になりました。
「product-detail > h3」
取得したい情報(商品名、価格、説明文など)それぞれについて、この手順を繰り返してセレクターをコピーしておきましょう。
第4章:実践!AIに手伝ってもらおう
RecorderからエクスポートしたJSONデータと、Elementsタブでコピーした各情報のセレクター。
この二つが、AIにSeleniumコードを生成してもらうための重要な情報になります。
AIに依頼する際には、これらの情報をまとめてAIに渡して、SeleniumのPythonコードを生成してもらいましょう。
AIにJSONデータとセレクターを渡してSeleniumコードにしてもらう
Recorderで記録した操作手順のJSONデータと、第4章で調べた詳細画面の各情報のセレクターをChtGPTやGeminiに渡して、SeleniumのPythonコードを生成してもらいます。
プロンプトの例
ログイン情報などの機密情報は他の文字に置き換えるなどしてください。
Chrome開発者ツールのRecorder機能で記録した操作手順のJSONデータがあります。
このJSONデータの内容を元に、PythonのSeleniumを使って一連のブラウザ操作(ログイン、最初の商品の詳細画面への移動、一覧への戻る操作など)を直接実行するPythonコードを作成してください。
また、詳細画面で取得したい情報とセレクターを後で示します。。
この情報を使って、商品詳細画面が表示された際に、指定したセレクターを使って商品名、価格、説明文を取得し、Pythonのprint関数で表示するコードも追加してください。
コードの実行環境は、Pythonが入っていて、Seleniumライブラリがインストールされている状態を想定しています。
RecorderからエクスポートしたJSONデータ:
[ここに、RecorderからダウンロードしたJSONファイルの中身を全部貼り付ける]
詳細画面で取得したい情報とセレクター:
- 商品名: [ここに商品名の要素のセレクターを貼り付ける]
- 価格: [ここに価格の要素のセレクターを貼り付ける]
- 説明文: [ここに説明文の要素のセレクターを貼り付ける]
AIは、貼り付けられたJSONデータとセレクターを解析して、「この情報をもとに、Seleniumでブラウザを操作し、詳細画面から情報を取得するPythonコードを作成しますね。」と言って、コードを生成してくれました。
AIが生成するコードは、Recorderで記録した操作に加え、指定したセレクターを使って詳細画面から情報を取得し、表示する部分が組み込まれたものになります。
これで、Recorderで記録した「ログインして、最初の商品の詳細画面を開く、一覧に戻る」という一連の操作に加え、詳細画面から必要な情報を取得して表示するコードが自動実行できるようになりますね。
この時点でコードを実行してみた結果です。
--- 商品詳細情報 ---
商品名: リンゴ
価格: 価格: 200円
説明文: 赤い大きなリンゴです
---------------------現状では、Recorderで記録したとおり、1商品の情報のみ表示された状態です。
AIに複数商品の繰り返し処理をお願いする
今は最初の商品の情報しか取ってこられませんね。
今回のシナリオのゴールは「複数の商品の詳しい情報を順番に取ってくる」ことです。
そこで、次にAIに「繰り返し処理」のコードを追加してもらいましょう。
プロンプトの例
ログイン情報などの機密情報は他の文字に置き換えるなどしてください。
現在、ログイン後、最初の商品の詳細画面を開いて情報を取得し、一覧に戻る、という処理ができています。
これを拡張して、商品一覧画面に表示されている全ての商品に対して、順番に以下の操作を繰り返すようにしたいです。
- 商品の「詳細を見る」ボタンをクリックして詳細画面に移動する。
- 詳細画面で、商品名、価格、説明文を取得する。
- 取得した情報をどこかに記録しておく。
- 「一覧に戻る」ボタンをクリックして商品一覧画面に戻る。
- 次の商品の「詳細を見る」ボタンをクリックする。
最終的に、取得した全ての商品情報(商品名、価格、説明文のセット)をまとめたリストを表示できるようにしてください。
AIにやりたいことがうまく伝わったようで、商品の情報の取得を繰り返し行ってくれるコードにしてくれました。
どうやら、一覧画面の「詳細を見る」ボタンの数分、処理を繰り返すようです。
for i in range(num_products):
print(f"\n--- 商品 {i+1}/{num_products} の処理を開始 ---")
# StaleElementReferenceException を避けるため、ループごとにボタンのリストを再取得
product_detail_buttons_on_list = wait.until(
EC.presence_of_all_elements_located((By.CSS_SELECTOR, "#product-list > div > button"))
)
if i >= len(product_detail_buttons_on_list):
print("エラー: 商品リストのボタン数が予期せず変更されました。処理を中断します。")
break
# 以下略このコードを実行してみた結果です。
--- 全ての取得商品情報 ---
商品 1:
商品名: リンゴ
価格: 価格: 200円
説明文: 赤い大きなリンゴです
商品 2:
商品名: バナナ
価格: 価格: 350円
説明文: 熟したバナナです
商品 3:
商品名: ぶどう
価格: 価格: 800円
説明文: 大粒のぶどうです
--------------------------AIにエラーの原因を聞く
プログラミングは、残念ながらエラーがつきものです。
でも、エラーが出ても怖がる必要はありません。
エラーメッセージは、プログラムが「ここで困ってます!」って教えてくれているサインですからね。
エラーが出たときも、AIが強い味方になってくれます。
エラーメッセージをそのままAIに聞くだけでも解決につながります。
AIとの対話でコードを仕上げる
AIは完璧じゃないので、一度の質問で皆さんの「やりたいこと」を100%実現するコードを出してくれるとは限りません。
AIとのやり取りは、まるで一緒にプログラミングを勉強しているパートナーとの会話みたいに考えてみましょう。
- AIが教えてくれたコードを試してみる。
- 思った通りに動かなかったり、エラーが出たりしたら、またAIに質問する。
- 「もっとこうしたいんだけど」(例えば、「取得した情報をCSVファイルに保存したい」「特定の条件を満たす商品だけ取得したい」など)って要望を伝えて、コードを改善してもらう。
- AIの回答で分からないことがあれば、さらに質問して理解を深める。
この対話を繰り返すことで、最初はRecorderの「操作手順」だったものが、AIの力を借りて、どんどん皆さんのやりたいことができる「使える」コードに育っていくんです。
そして、AIとのやり取りを通して、自然とプログラミングの知識も身についていくはずですよ。
第5章:AIとRecorderで「楽しい!」と感じたら、次の自動化に挑戦してみましょう!
今回の体験で、「ブラウザが自分の書いた(AIと作った)コードで動いて、ログインして、情報を集めてくれた!」っていう「動く!」ことの楽しさを感じてもらえたでしょうか?
もし少しでも「面白い!」って思ったら、それはプログラミングの世界にもっと足を踏み入れてみる良いサインです!
AIとRecorderを使えば、今回やったこと以外にも、色々なブラウザ操作の自動化に挑戦できるはずです。
- 毎日見ているサイトの新しい情報を自動でチェックする。
- Webフォームへの入力を自動化する。
- 複数のサイトを自動で巡回して、特定の情報を探してくる。
などなど、アイデア次第で色々なことができますよ!
今回の体験で得た知識(Recorderの使い方、AIへの指示の出し方、Seleniumコードの雰囲気など)を活かして、ぜひ他の自動化にもチャレンジしてみてください。
もし困ったことがあれば、またAIに相談してみましょう。
AIは、皆さんの新しい挑戦をきっと手伝ってくれるはずです。
AIとのプログラミングは、まるでゲームを攻略していくみたいで、一人で悩む時間を減らして、トライ&エラーを繰り返しながら楽しく進められる、新しいプログラミングのスタイルなんです。
まとめ
さて、今回はChrome開発者ツールのRecorder機能で操作手順をJSONとして記録し、それを賢いAI(ChatGPTやGemini)に読ませてSeleniumコードを生成してもらい、さらにAIに繰り返し処理や情報取得のコードを追加してもらうことで、プログラミング初心者でもログインが必要なサイトからの複数商品の情報取得といった自動化を実現できることを紹介しました。
プログラミングのコードをイチから書くのは大変そう…と思っていた皆さんも、RecorderとAIを組み合わせることで、ブラウザを自動で動かすプログラムを意外と簡単に作れることが分かったんじゃないでしょうか。
普段、何気なくポチポチと手作業でやっていたブラウザでの操作が、AIとRecorderの力を借りて、自分の意思で自動で動かせることが、きっと新鮮で楽しい体験だったはずです。
今回の記事が、皆さんがプログラミングの楽しさを知るきっかけになったら幸いです。






コメント