パソコンやスマートフォンで普段見ているWebページには、とてもシンプルなものや、デザイン性の高いものや便利な機能を持つものなどがあります。
「どう作られているのだろう? 自分にもつくれるかな?」と興味を持たれたことはありませんか。
これらのページは主に「HTML」と「CSS」で作られています。
HTMLで骨組みを、CSSで見た目を整えます。
Webページ作成は難しそうに感じられるかもしれませんが、AIが強力なパートナーとなり学習を支援してくれます。
特に今回使用するGoogle GeminiのCanvasは、見て、触って、コードを変え、結果を確認し、質問できる実践的なツールとして、初心者でもWebページ作成の楽しさを体験できることでしょう。
この記事で体験できること
この前編記事では、AIを使ったWebページ作成の第一歩として、以下の内容を体験していきます。
- AIに指示して、Webページのたたき台を作る方法
- シンプルなページでWebページの仕組み(HTML基本)に触れる
- AIコードのわずかな書き換えで変化をリアルタイム体験
- 不明なコードをAIにすぐに聞ける安心感
なお、後編でご紹介予定の内容は、この記事の最後に予告しています。
Gemini Canvasってどんなツール?AIとWebページを作る新しい形
具体的に、Gemini Canvasならではの「ここがすごい!」というポイントをいくつかご紹介します。
- 直感的なキャンバス画面: デザイン案を視覚的に確認できる
- コードとプレビューのライブ連携: コード編集がリアルタイムでプレビューに反映される
- 対話型Q&A機能: 不明なコードについてAIに質問し、解説を得られる
- 実践的な学習体験: 「見て、触って、確認して、質問できる」ため、初心者でも学びやすい
コード知識がない初心者にとって、Gemini Canvasは「すぐに結果が見え、疑問をその場で解決できる」ため、学習ハードルを下げ、意欲維持に役立つでしょう。
Gemini Canvasについては、以下の記事で解説していますので、ぜひご覧ください。
以下の記事では、簡単なオリジナルゲームを作りました。
興味のある方はご覧ください。
Gemini Canvas利用開始の準備
では、実際にGemini Canvasを使ってみましょう!
難しい準備は必要ありませんのでご安心ください。インターネットに繋がったパソコンがあれば大丈夫です。
Geminiにアクセスする
まずはGoogle Geminiにアクセスしてみてください。
ご利用にはGoogleアカウントが必要になるかもしれませんので、もしお持ちでなければ無料で作成してみてください
Canvas機能を使用する
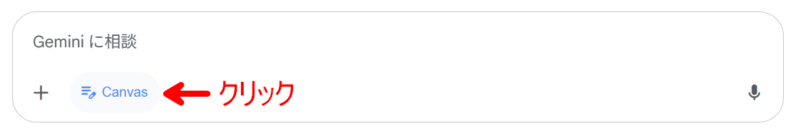
Geminiの画面になったら、新しいチャットを始める画面で「Gemini Canvas」を選んでみましょう。画面上のどこかに「Canvas」というボタンやリンクがあるはずですのでクリックしましょう。

はじめてのWebページ!まずは「Hello World」から
まずは、Webページ作りの一番最初。プログラミングの世界ではとても有名な「Hello, World!」(こんにちは、世界!)と表示するだけの、最もシンプルなWebページを作ってみましょう。
Gemini Canvasのプロンプト入力欄に、こう書いてみてください。
プロンプト: 「Hello, World!と表示するだけの、最もシンプルなWebページを作ってください。」

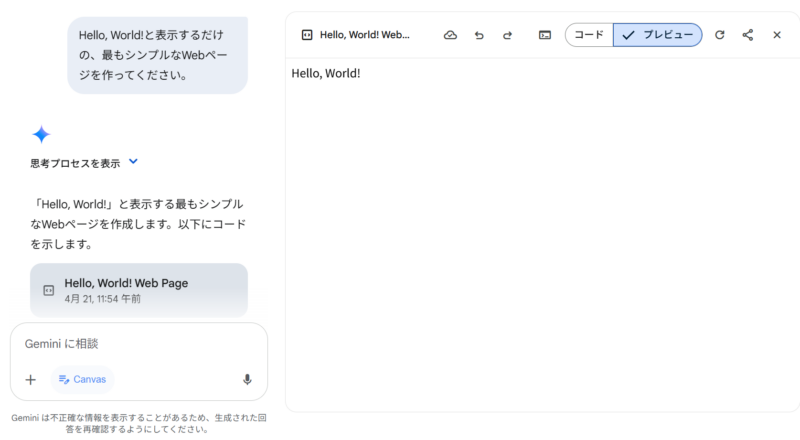
いかがでしょうか? AIがすぐにコードを生成してくれて、プレビュー画面に「Hello, World!」と表示されたはずです。

なんだ、これだけ?と思われましたか? そう、Webページの基本は、たったこれだけなのです!
AIが生成してくれたコードを見てみましょう。
コードを見るには右上の「コード」をクリックします。
おそらく、このようなコードが表示されているのではないでしょうか。
AIの応答によっては、必ずしも全く同じコードにならない場合があることをご了承ください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<p>Hello, World!</p>
</body>
</html>このシンプルなコードで、Webページの超基本を理解しましょう!
HTMLのタグの基本ルール
HTMLのタグにはいくつかの基本的なルールがあります。
- ほとんどのタグは、
<タグ名>という開始タグと、</タグ名>という終了タグのペアで構成されます。終了タグにはスラッシュ(/)が付きます。 - タグは他のタグの中に「入れ子」にできます。これにより、複雑な構造を作ります。例えば、
<body>タグの中に<p>タグを置く、といった具合です。 - タグには、追加情報(例:リンク先のURL、画像のサイズなど)を指定する**「属性」を付けることがあります。属性は開始タグの中に記述します**。
<!DOCTYPE html>
これは「HTML文書ですよ」と宣言するおまじないのようなものです。深く考えなくても大丈夫。
<html>タグ
Webページ全体の始まりと終わりを表します。
<html>タグで始まり、</html>タグで閉じられる範囲です。
ページ全体がこのタグの中に記述されます。
<head>タグ
Webページの「設定」に関することが記述されます。
<head>タグで始まり、</head>タグで閉じられる範囲です。
ページのタイトルや文字コードなどの情報が入ります。
ここに書かれた内容は、Webページ自体には直接表示されません。
例えば、<title>Hello World</title>はブラウザのタブに表示される名前です。
<body>タグ
ここが非常に重要です! Webページを開いたときに、実際に画面に表示される全ての「内容」は、この<body>タグの中に記述されます。文章、画像、ボタンなど、全てここに含まれます。
<p>タグ
今回の「Hello, World!」は、この<p>タグの中に記述されています。
「p」は「Paragraph(段落)」の略で、まとまった文章を表す際に使われます。
「ここに文章がありますよ」とコンピュータに伝えるタグです。
Webページの基本構造のまとめ
Webページは、一番外側に<html>があり、その中に設定の<head>と、表示内容の<body>があり、その<body>の中に様々な「タグ」(<p>など)を使って文章や画像を配置していく、という「骨組み」でできています。
そして、この「骨組み」を作るための言葉が、HTMLなのです!
HTMLは、Webページの「骨組み」を作るための言語なのだ、と覚えておきましょう。
【実践!】シンプルなページを編集して Webページの変化を体験!
さあ、ここからがGemini Canvasの興味深い点です。
これまでで作成した「Hello, World!」のページのコードを、実際にみなさんの手で少しだけ書き換えて、Webページがどう変わるかを見てみましょう。
これが、「触って学ぶ」体験の第一歩です。 Canvasのコードエリアを見てください。
先ほどAIが生成してくれたコードが表示されているはずです。
例1:表示する言葉を変更してみる
最も簡単なことから試してみましょう。
「Hello, World!」の部分を別の言葉に変更してみます。
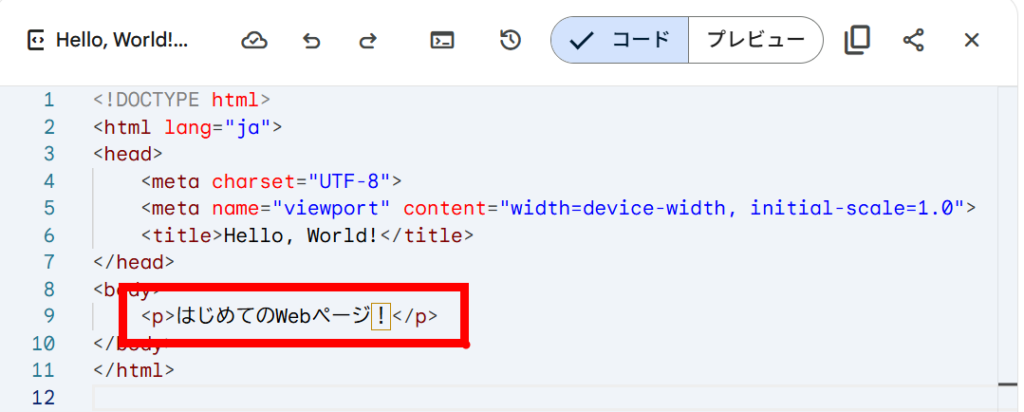
コードエリアの<p>Hello, World!</p>という行を見つけて、「Hello, World!」の部分を削除し、代わりに任意の言葉を入力してみてください。
例えば、「はじめてのWebページ!」や、ご自身の名前にしてみるのも面白いかもしれません。

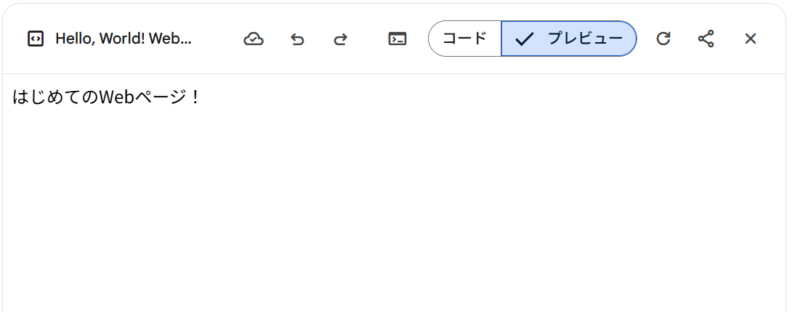
プレビュー画面を見てください!
すぐに表示が変わるはずです。
これが、コードを変更するとWebページがリアルタイムで更新されるという、Canvasの優れた機能なのです!

さらに1行別の言葉も追加してみます。


ちゃんと表示されましたね!
例2:文字色やサイズを変更してみる
次に、表示されている言葉の文字の色やサイズを変更してみましょう。見た目を変更するのは、CSSの役割でしたね。ここではまず、AIにお願いしてコードを生成してもらい、そのコードを確認してみます。
プロンプト
表示されている文字の色を赤に、サイズを24ピクセルに変更してください。
AIがコードを更新してくれるはずです。
コードエリアを見てみましょう。
私の場合は、<p>タグの中にstyle=""という属性が追加され、その中にcolor: red; font-size: 24px;といったCSSの指定が書かれていました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<p style="color: red; font-size: 24px;">はじめてのWebページ!</p>
<p style="color: red; font-size: 24px;">簡単に作成できました!</p>
</body>
</html>このように、AIは指示に応じてHTMLタグにstyle属性を追加し、CSSで見た目を調整してくれます。
次に、このコードを少しだけ書き換えて、Webページがどう変わるかを見てみましょう。
コードエリアの<p style="...">の部分を見つけて、color: red; の red の部分を blue や green など、好きな色に変えてみてください。
また、font-size: 24px; の 24px の部分を 16px(小さくなる)や 32px(大きくなる)など、任意の数字に変更してみると、どのように変化するかを試すことができます。
コードを変更するたびに、プレビュー画面がリアルタイムで更新されるのがとても便利です。
これが、コードと見た目が連動しているというWebページの面白さです。
例3:背景色を変更してみる
次に、ページの背景色を変えるのも、CSSで簡単にできます。
ここでもまず、AIにお願いしてコードを生成してもらい、そのコードを確認してみます。
プロンプト
ページの背景色を薄い青に変更してください。
コードエリアを見てみましょう。
私の場合、<body>タグの中にstyle=""という属性が追加され、その中にbackground-color: lightblue;といったCSSの指定が書かれていました。
<body style="background-color: lightblue;">
<p style="color: red; font-size: 24px;">はじめてのWebページ!</p>
<p style="color: red; font-size: 24px;">簡単に作成できました!</p>
</body>場合によっては、以下のように<head>タグの中に<style>タグが作られてその中に背景色の設定が書かれる場合もあるかもしれません。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
<style>
body {
background-color: lightblue;
}
</style>
</head>
<body>
<p style="color: red; font-size: 24px;">はじめてのWebページ!</p>
<p style="color: red; font-size: 24px;">簡単に作成できました!</p>
</body>
</html>CSSはこのように、タグがある場所に書かずに<style>タグに書くこともできます。
ちょっとアドバイス(同じことが書かれていないか)
前のコードを見ると、気になる点があります。
2行の文がありますが、それぞれの<p>タグに「style=”color: red; font-size: 24px;”」が設定されています。
HTMLでも他のプログラムでもそうなのですが、同じことが複数の場所で書かれていたら注意です。
もっと効率よく書けるかもしれません。AIに聞いてみましょう!
プロンプト
<p>タグに同じスタイルを設定している箇所が複数あります。もっと効率よくしてください。
すると、次のようにコードを変更してくれました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
<style>
body {
background-color: lightblue; /* ページの背景色を薄い青に設定 */
}
p {
color: red; /* <p>タグの文字色を赤に設定 */
font-size: 24px; /* <p>タグのフォントサイズを24ピクセルに設定 */
}
</style>
</head>
<body>
<p>はじめてのWebページ!</p>
<p>簡単に作成できました!</p>
</body>
</html><style>タグの中で、<p>タグの文字色と大きさを設定するように変更されました。
これで、「やはり文字色を緑にしたい」なんて場合も、1か所修正すればよくなり、少し効率的なコードになりました。
HTMLや他のプログラムで、同じことが複数書かれていたら、改善の余地がないか考えてみましょう。
前編のまとめ
前編では、AIツール「Gemini Canvas」を使ったWebページ作成の第一歩をご紹介しました。
- WebページがHTMLとCSSでできていること、そしてそれぞれの基本的な役割を理解しました。
- AIがプログラミング学習のハードルを下げる強力なパートナーであること、特にGemini Canvasの「見て、触って、確認して、質問できる」実践的な学習体験について知りました。
- シンプルな「Hello World」ページ作成を通じて、HTMLの基本的な構造(
<html>,<head>,<body>タグなど)とタグのルールに触れました。 - 簡単なコード(HTML/CSS)を編集し、リアルタイムでWebページの変化を確認する面白さを体験しました。
この前編で、Webページがコードで構成されていること、そしてAIと一緒に楽しく学べる感覚を掴んでいただけたなら幸いです。
AI(Gemini Canvas)を使ったWebページ作成の基本的な流れと、シンプルなコードを編集して変化を体験する楽しさをお分かりいただけたかと思います。
後編では、さらに踏み込んだ内容をご紹介していきます。
AIにもっと複雑なデザインをお願いしたり、JavaScriptを使った動きを追加したりと、応用的な内容を予定しています。どうぞお楽しみに!





コメント